CareLover
Visão geral
Local
Abr 2024 — Abr 2024.








Objetivo do projeto
O objetivo desse projeto foi estudar e explorar uma boa experiência de usuário com tokens de segurança. Token é uma espécie de certificado digital que serve para identificar, autenticar e autorizar o compartilhamento de informação entre as partes de forma segura.
Nesse estudo de caso, o token é gerado assim que a conta é criada na plataforma da CareLover e enviado para o endereço de email que o usuário usou para se registrar.
O protótipo em alta fidelidade projeta a experiência de um usuário abrindo o app pela primeira vez, através pela Telas de Boas-Vindas até a Tela Inicial do app, passando pela experiência de etapa de segurança, a qual sempre foi o foco desse projeto e estudo.





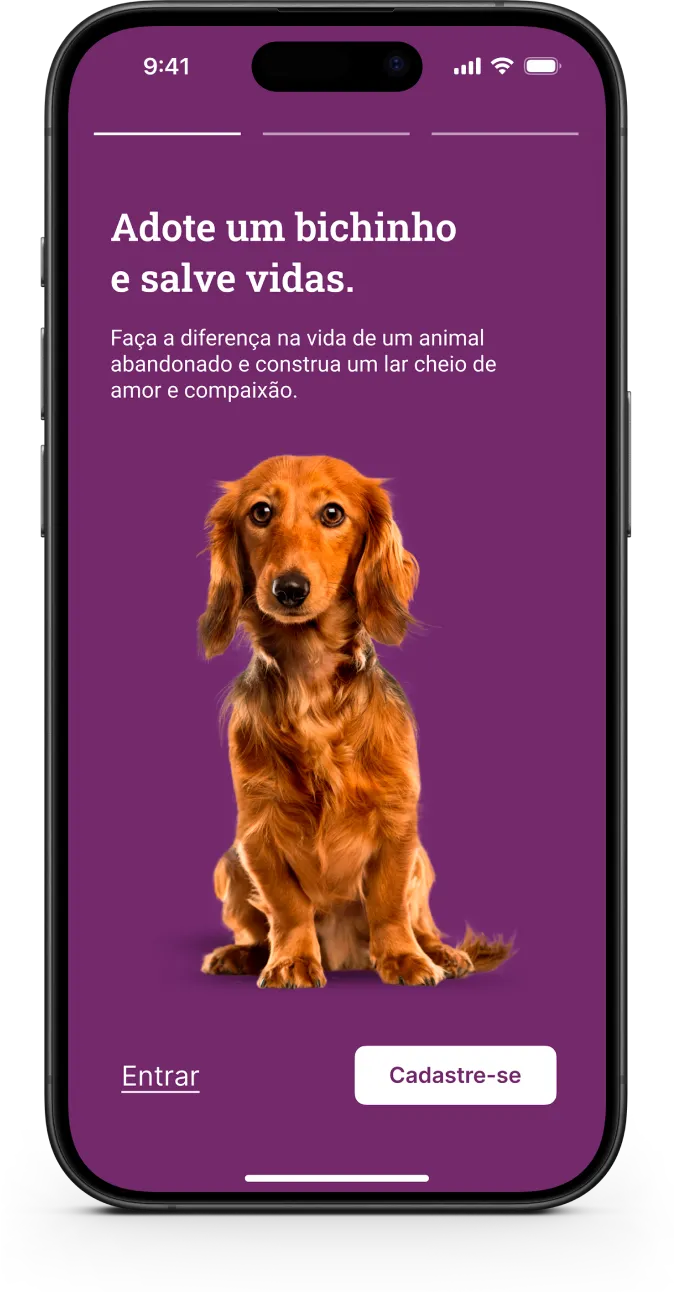
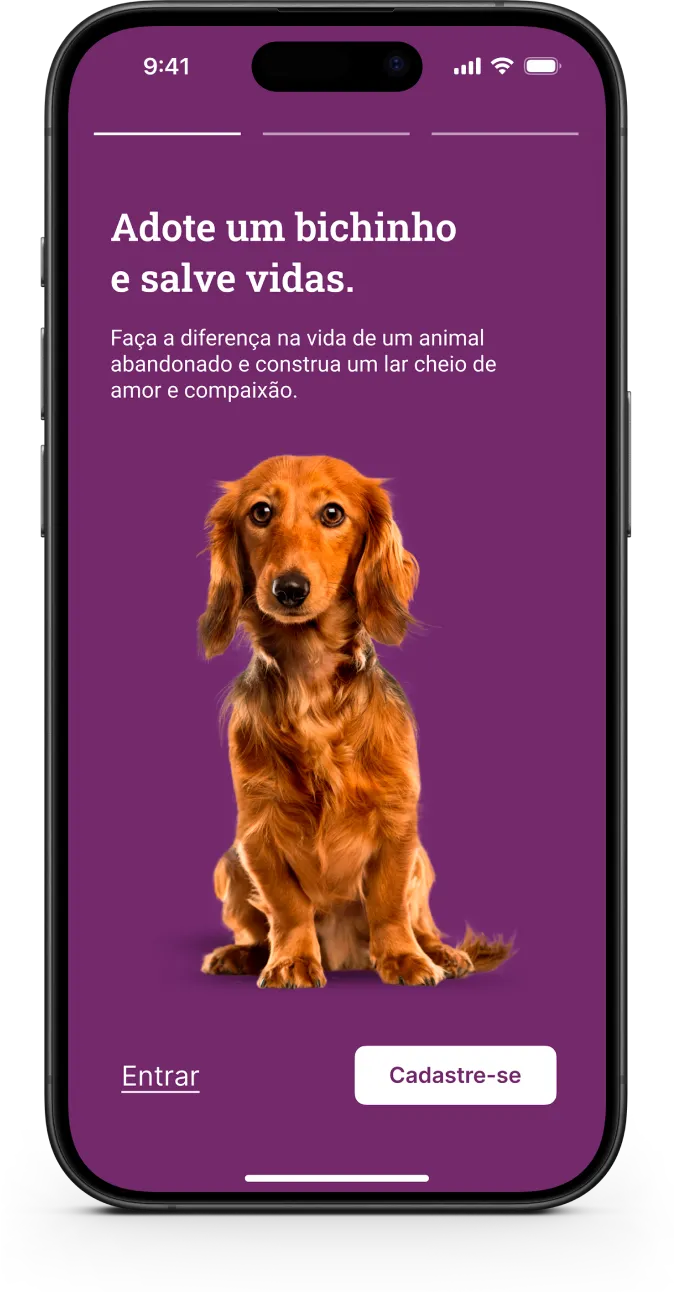
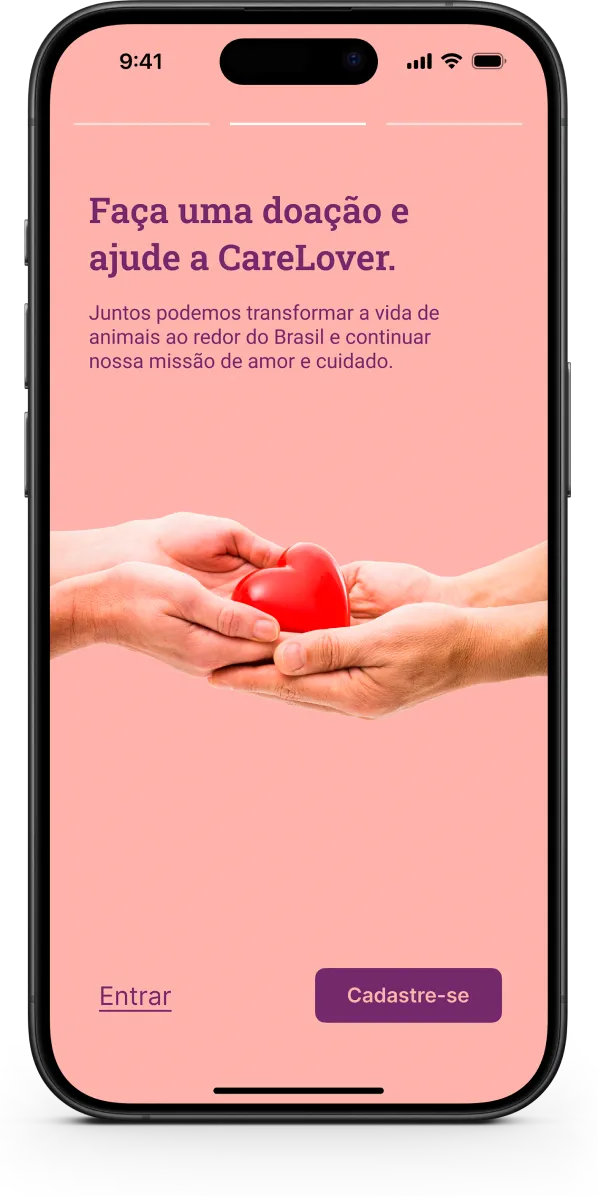
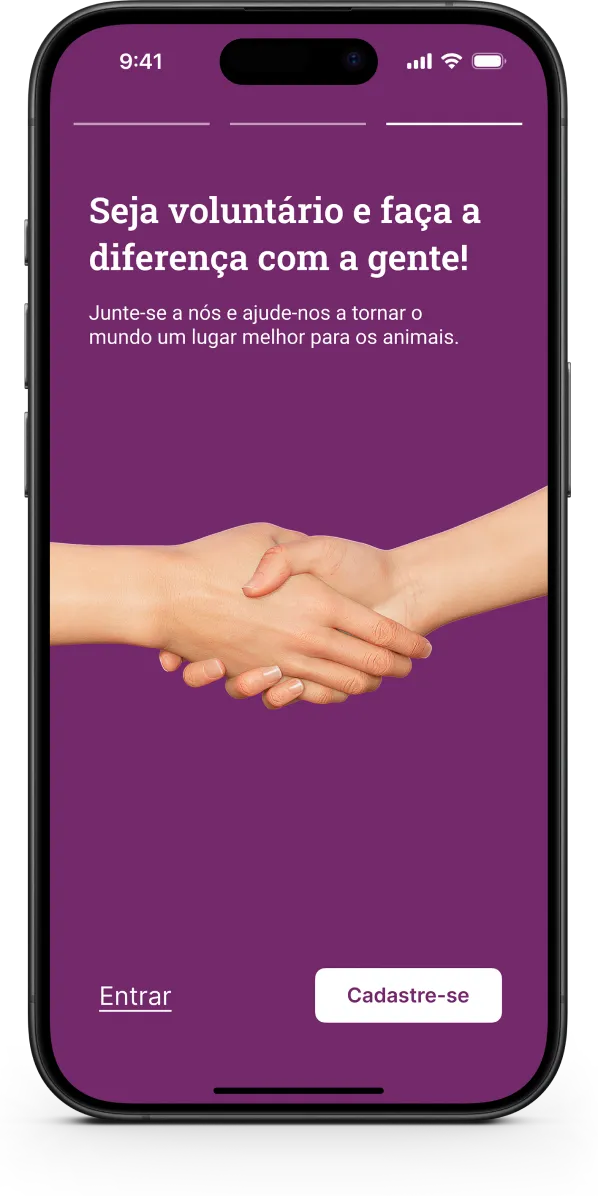
Boas-vindas
1. Visualização em stories
Adotei essa abordagem porque penso que é uma forma extremamente eficiente de mostrar ao usuário quantas telas estão vindo em carrossel; é um método adotado pelo Instagram Stories, por exemplo.
2. Título e texto
Em cada tela para introduzir o usuário sobre o que é o app e instituição CareLover.
3. Botões
Botões de login e registro no rodapé da interface.
O botão de Entrar é menos proeminente que o botão de Registrar, já que queremos que novos usuários sejam encorajados a se registrarem na CareLover.



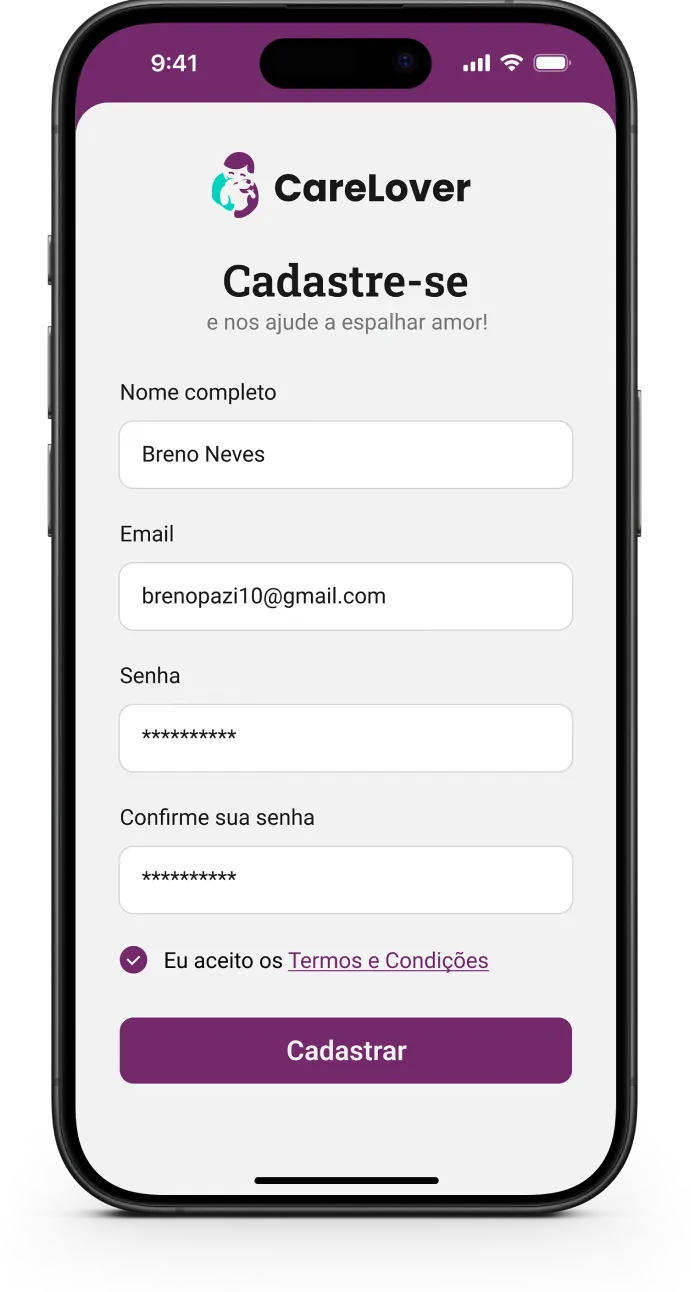
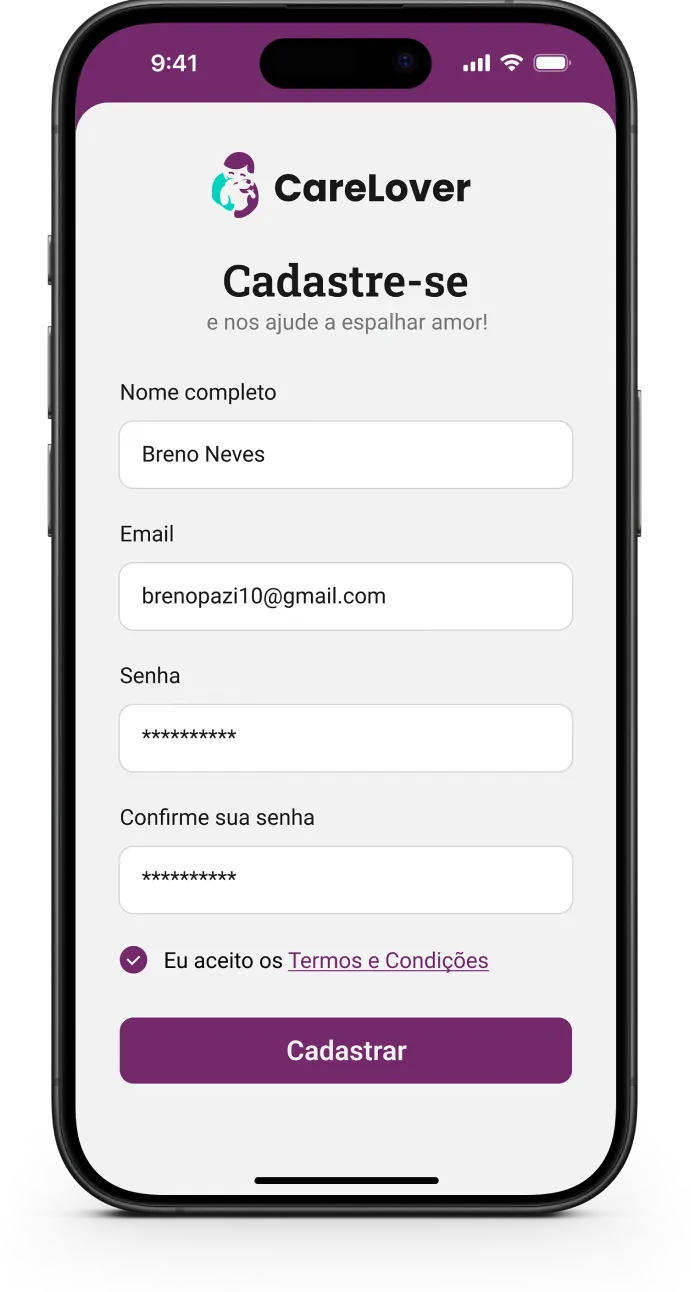
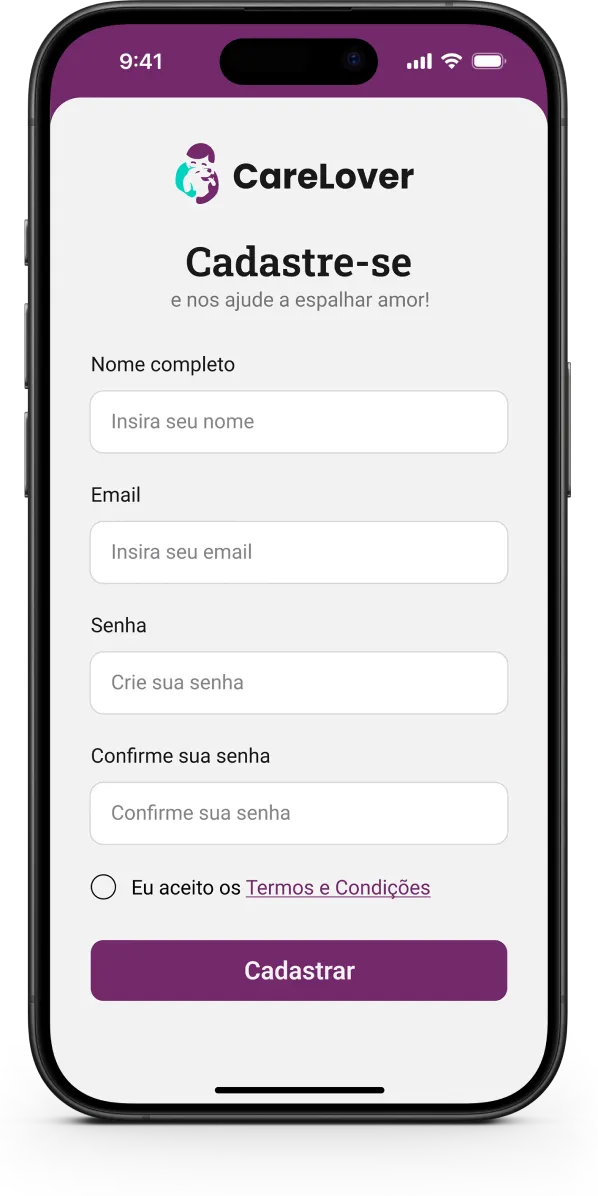
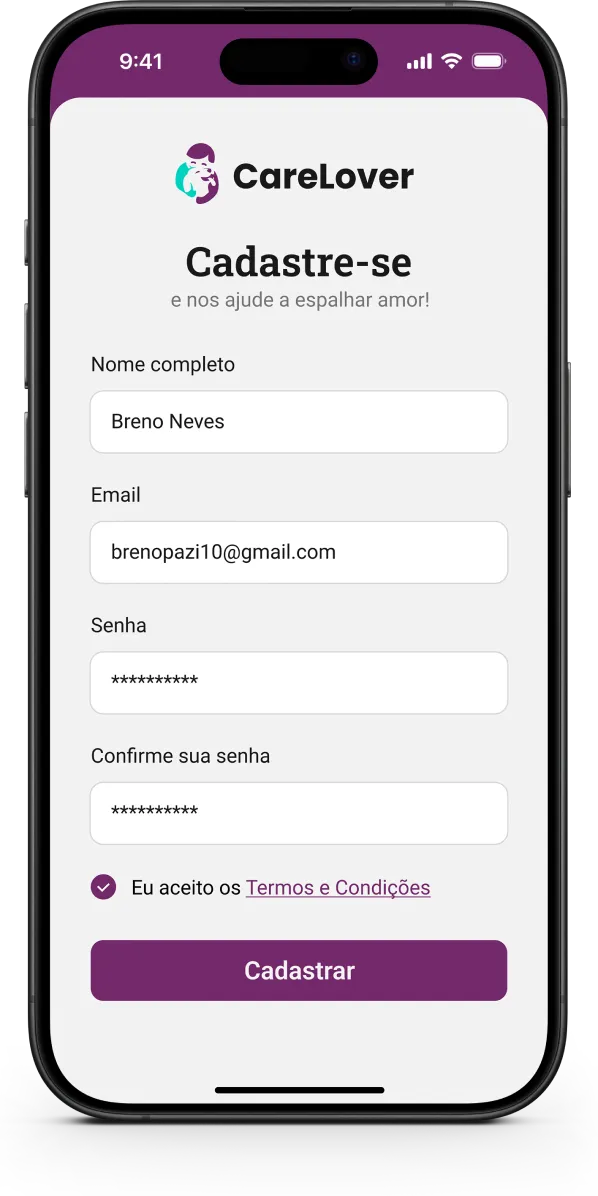
Registro
1. Logo
Logo da CareLover no topo da interface.
2. Título Registro
Título “Registro” para informar o usuário de qual tela/etapa você está e uma breve descrição abaixo do título. Pensei que seria importante que essa descrição e comunicação geral do app com o usuário fosse informação, parar dar a sensação de proximidade e intimidade. A palavra “amor” e “lar” são repetidas com certa frequência durante as interfaces por essa mesma razão.
3. Formulários, checkbox e credenciais erradas
Título de cada caixa do formulário estabele o que é requerido. Dentro da caixa há um placeholder para mostrar o usuário o que ele precisa inserir e digitar.
4. Botão
Botão retangular com bordas bem arredondadas com a cor principal da CareLover.



Exp. de usuário com etapa de segurança
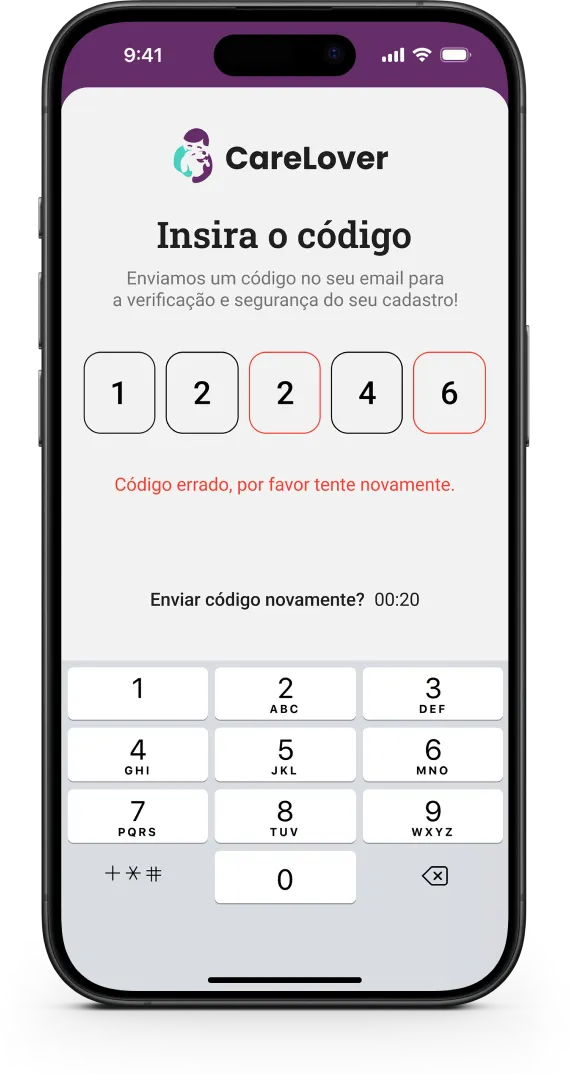
1. Título
Título “Insira o código” para informar o usuário qual tela/estágio ele está e uma breve descrição abaixo do título.
2. Dígitos do código
Ao invés de uma caixa inteira, a caixa para inserir o código foi desenhada com 5 retângulos, para cada caractere. Dessa forma, o usuário sabe que ele precisa inserir exatamente 5 caracteres para continuar a jornada.
3. Botão
Botão para enviar outro código. A contagem é escrita com uma tipo regular enquanto o botão é escrito em negrito.
4. Dígito errado
Quando o dígito do código é inserido incorretamente, assim como quando a senha é inserida errada, um contorno vermelho é usado ao redor da caixa. A razão para contornar somente a caixa errada ao invés de todas, é para mostrar ao usuário qual dígito do código esteve errado ao invés de confundir o usuário e o fazer redigitar tudo.
5. Tentativas
Depois de 3 tentativas erradas de inserir o código de segurança, o usuário receberá um novo código de verificação. Ele terá que esperar 30 segundos para recebê-lo e inserir novamente. Essa abordagem previne fraudes e registros impróprios.



Uma caixa de texto não-seccionada pode deixar o usuário confuso e indeciso sobre o código, então optei pelas caixas seccionadas para uma melhor experiência.
A abordagem de seccionar a caixa de texto do código é usada por grandes empresas e big techs como Apple, Dropbox e Mercado Livre. De outra forma (caixas não-seccionadas), pode confundir o usuário fazendo que ele não saiba nem qual código ele precisa inserir para validar seu regigstro.
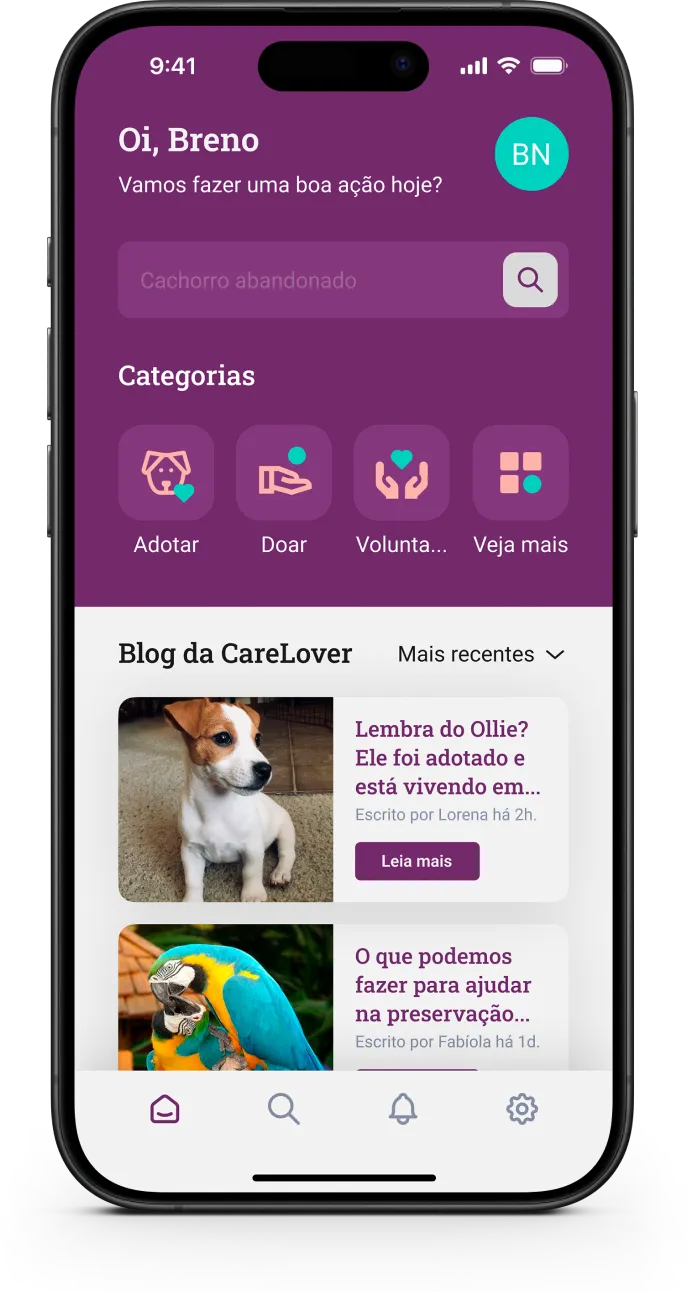
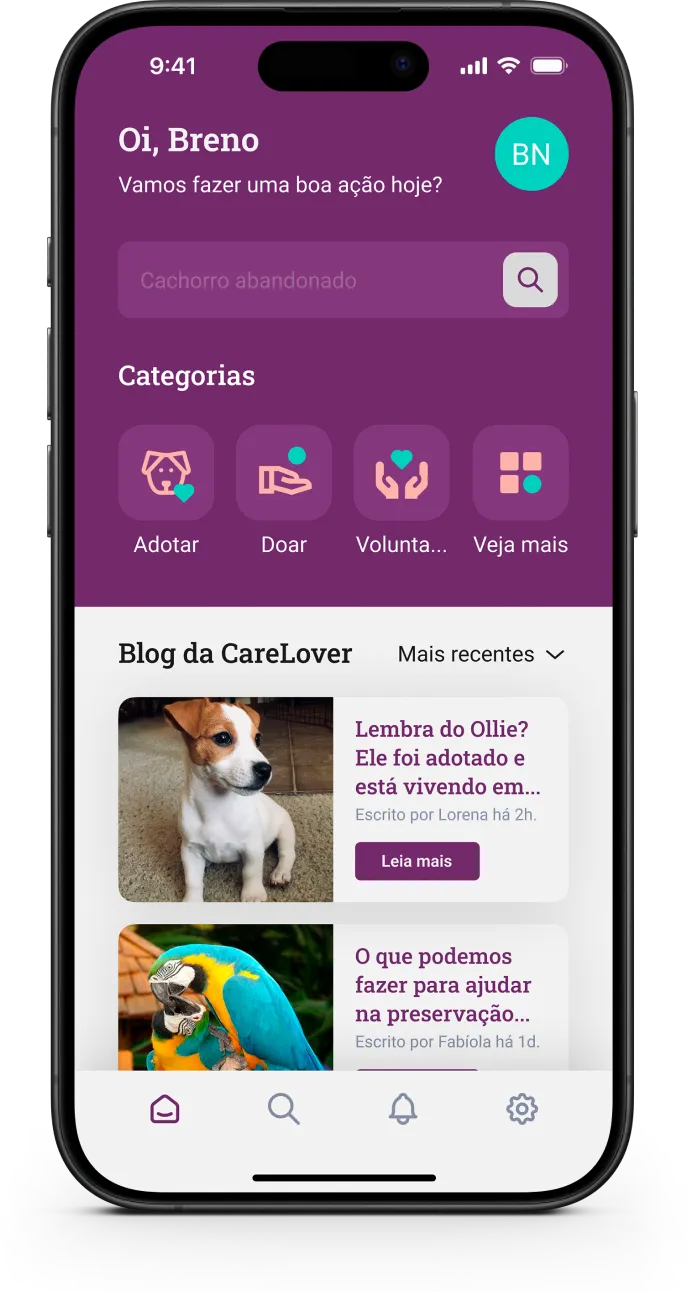
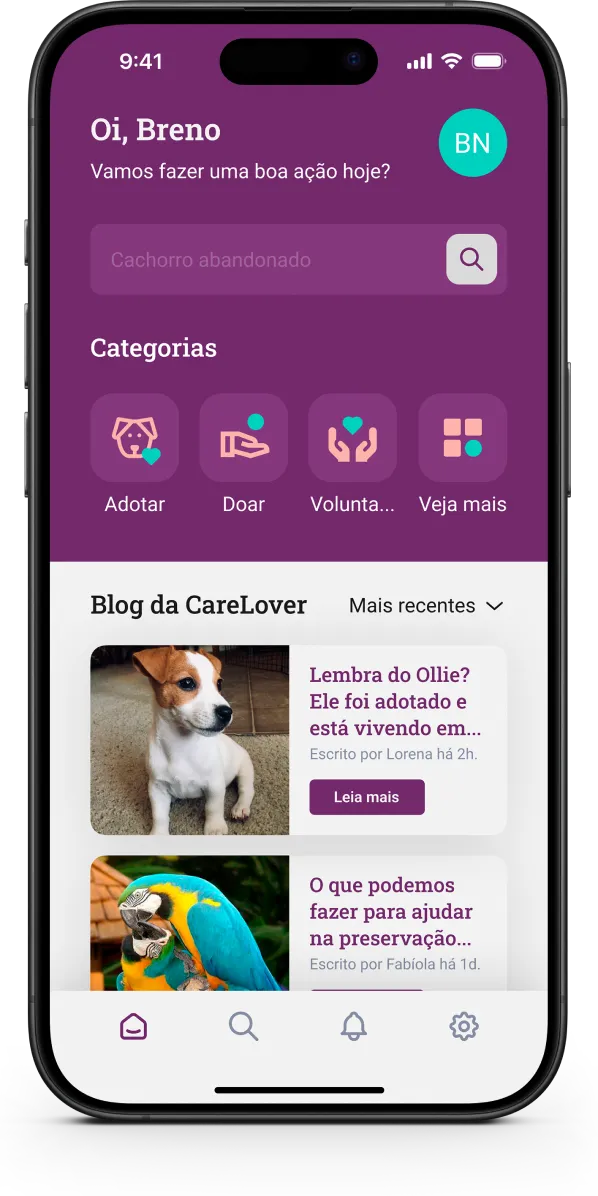
Início
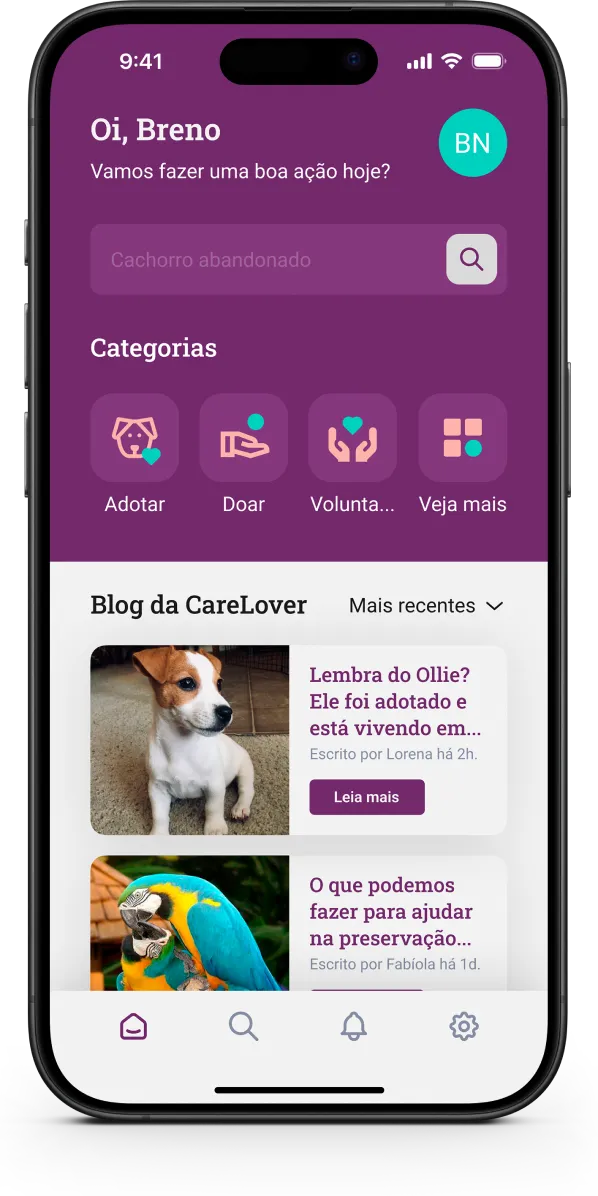
1. Saudações e avatar
Saudações ao usuário seguida de uma sentença. Novamente, a intenção é criar proximidade com o usuário. O avatar do usuário está próximo a isso.
2. Barra de pesquisa
A barra de pesquisa é mostrada rapidamente na interface para fazer a navegação no app ser mais ágil.
3. Categories
Para fazer a navegação no app ser ágil e intuitiva, novamente, as categorias são apresentadas rapidamente. Tudo que pode ser feito no app está aqui: adotar, doar e voluntariar.
4. Blog
O blog da CareLover é o primeiro item que é mostrado no app após o “header”. É uma abordagem interessante uma vez que assumi que seria muito bem-vindo e pertinente que os usuários saibam como estão os pets e as campanhas que contribuíram.
4.1. Botão para acessar outros artigos do blog.


5. Visualização dos animais para adoção
Breve amostra dos animais para adoção na tela inicial.
5.1. Botões para acessar todos os animais para adoção. É o mesmo redirecionamento que possui no botão “adotar” nas categorias, mas também é mostrado aqui para o usuário não ter que rolar toda a interface novamente.
6. Visualização das campanhas de doação
Breve amostra das campanhas de doação ativas na tela inicial.
6.1. Botões para acessar todos as campanhas de doação. É o mesmo redirecionamento que possui no botão “doar” nas categorias, mas também é mostrado aqui para o usuário não ter que rolar toda a interface novamente.
7. NavBar
Para uma ágil navegação através do app. Página inicial, pesquisa, notificações e opções de configuração do app.
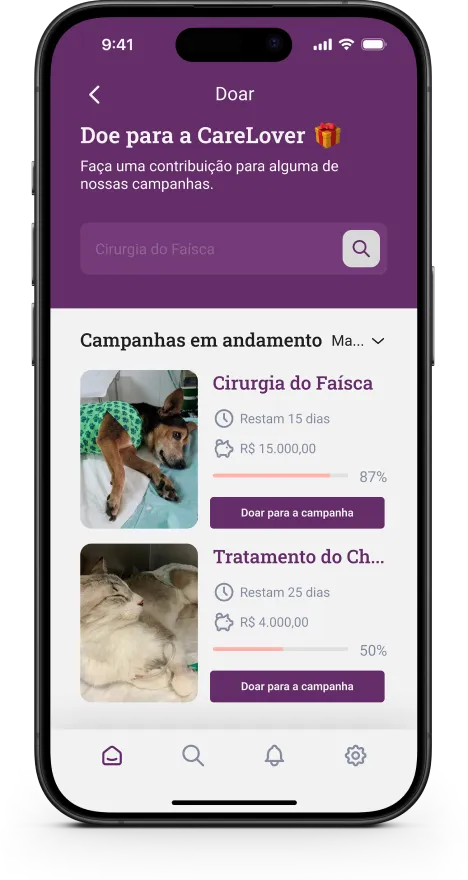
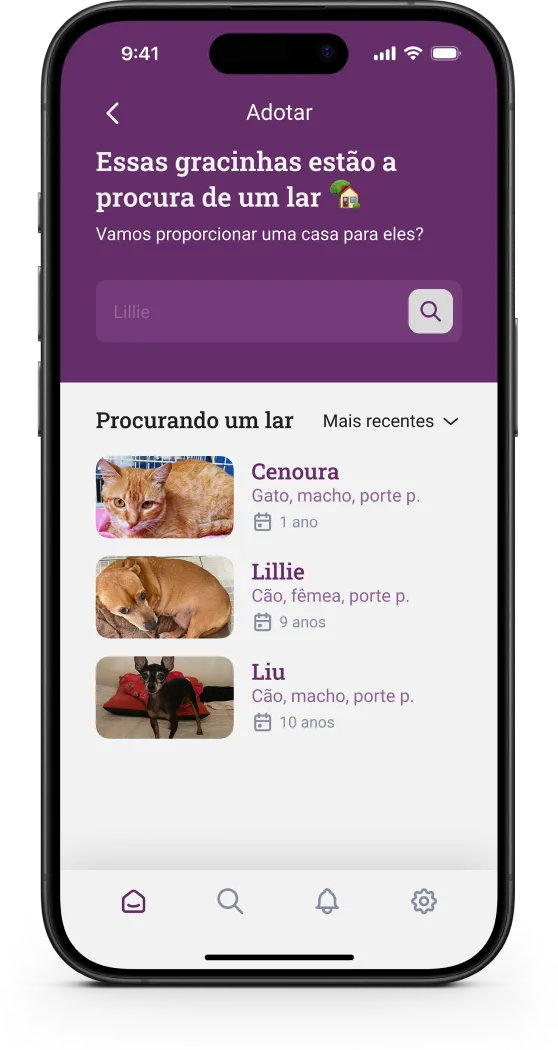
Adotar e Doar
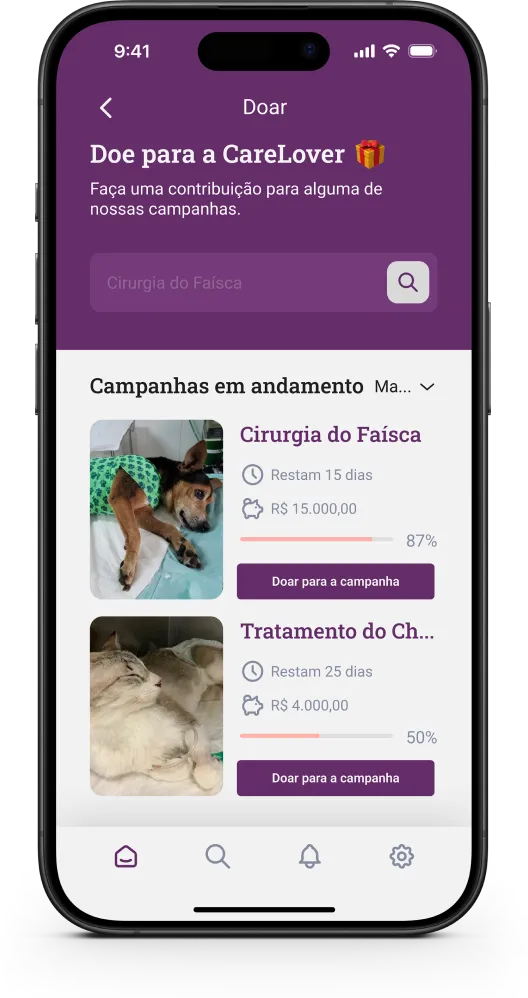
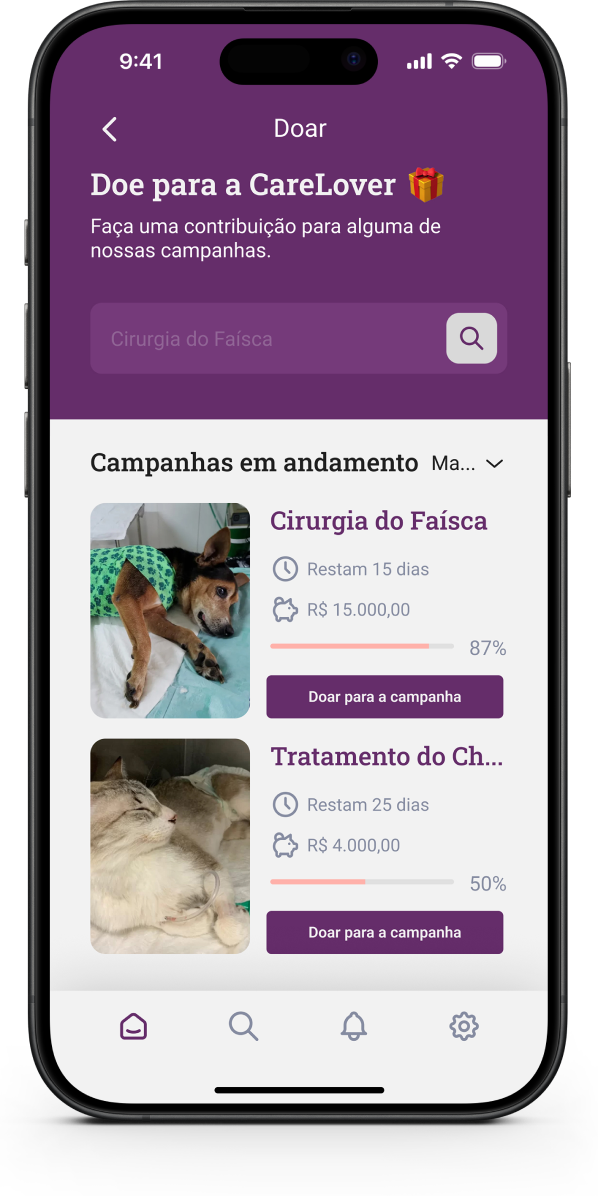
1. Botão de voltar.
2. Nome da página; aqui mostramos ao usuário em qual página ele está.
3. Título para aproximar o usuário da CareLover e breve descrição para enfatizar essa ideia.
4. Barra de pesquisa para o usuário rapidamente encontrar o que ele quer ver.


Na tela de adoção, o usuário pode ver o nome, espécie, gênero e porte mostrados do lado da foto do animal. A idade é mostrada como uma informação secundária.
Na tela de doação, o card da campanha mostra o título da campanha, o tempo restante e a quantia que precisa ser levantada para completar a barra que é preenchida conforme é arrecado o valor.
Abaixo também há um botão de doação, que os usuários podem encontrar mais informações da campanha e doar para elas.
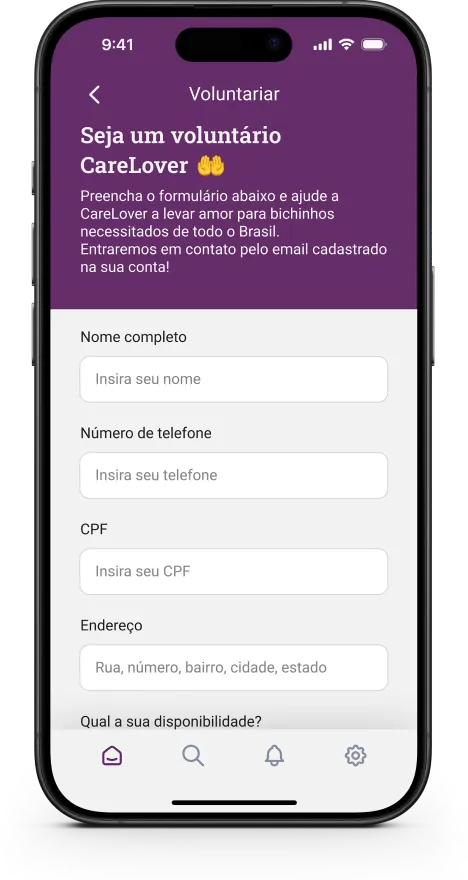
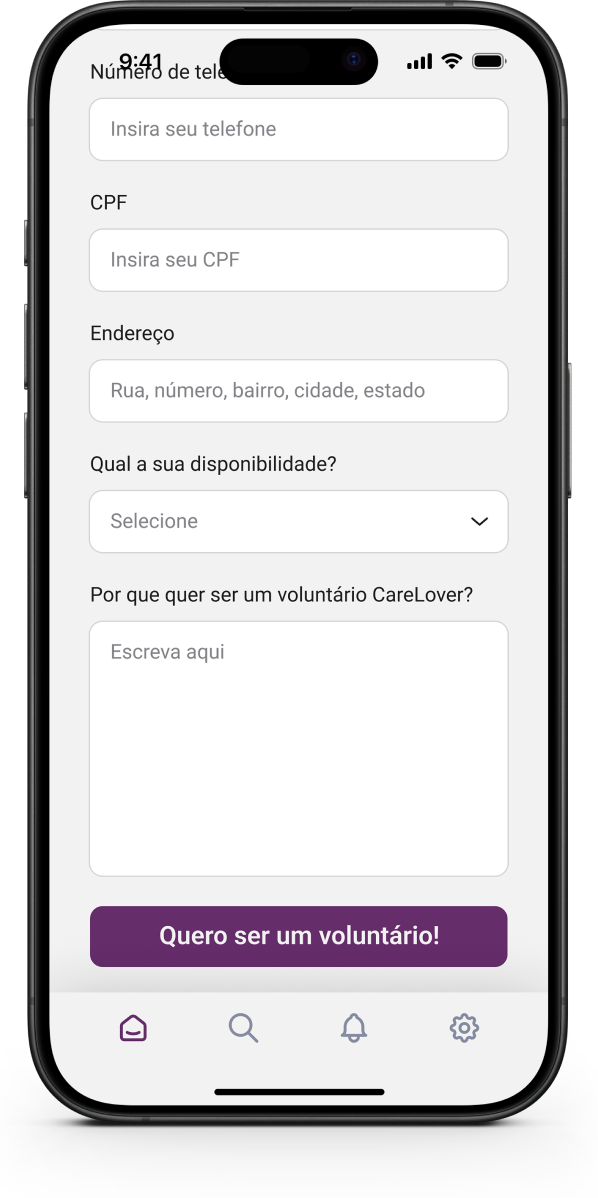
Voluntariar
1. Botão de voltar.
2. Nome da página; aqui mostramos ao usuário em qual página ele está.
3. Título para aproximar o usuário da CareLover e breve descrição para enfatizar essa ideia.
4. Formulário com as informações necessárias para serem preenchidas pelo usuário para se voluntariarem na Instituição.
5. Botão para se aplicar para voluntário. O CTA do botão traz proximidade e intimidade do usuário com a CareLover.


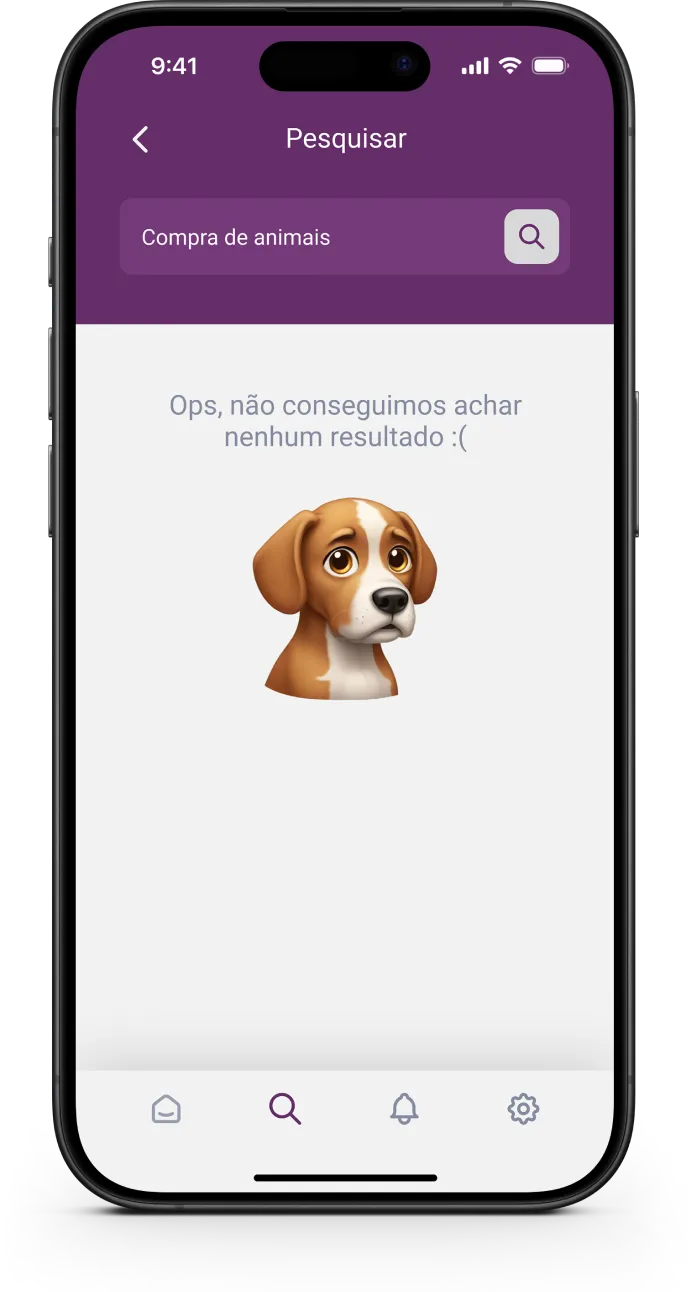
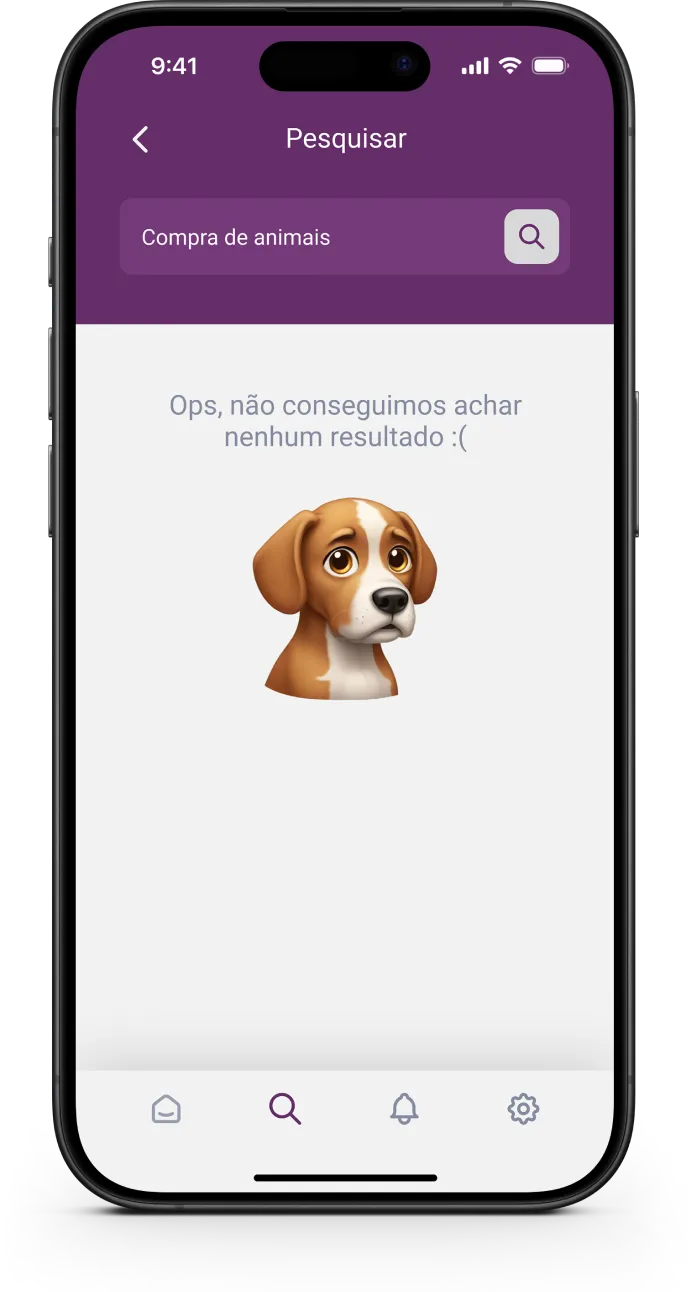
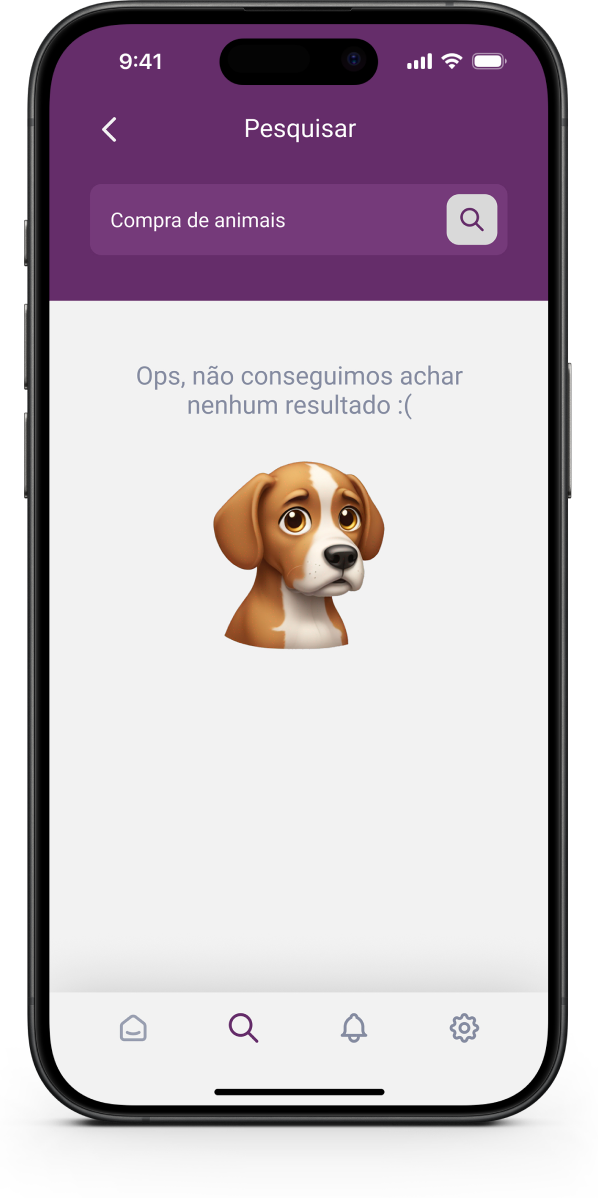
NavBar
1. Barra de pesquisa após tocar no ícone na NavBar.
2. Tela de pesquisa quando a pesquisa não tem resultados.
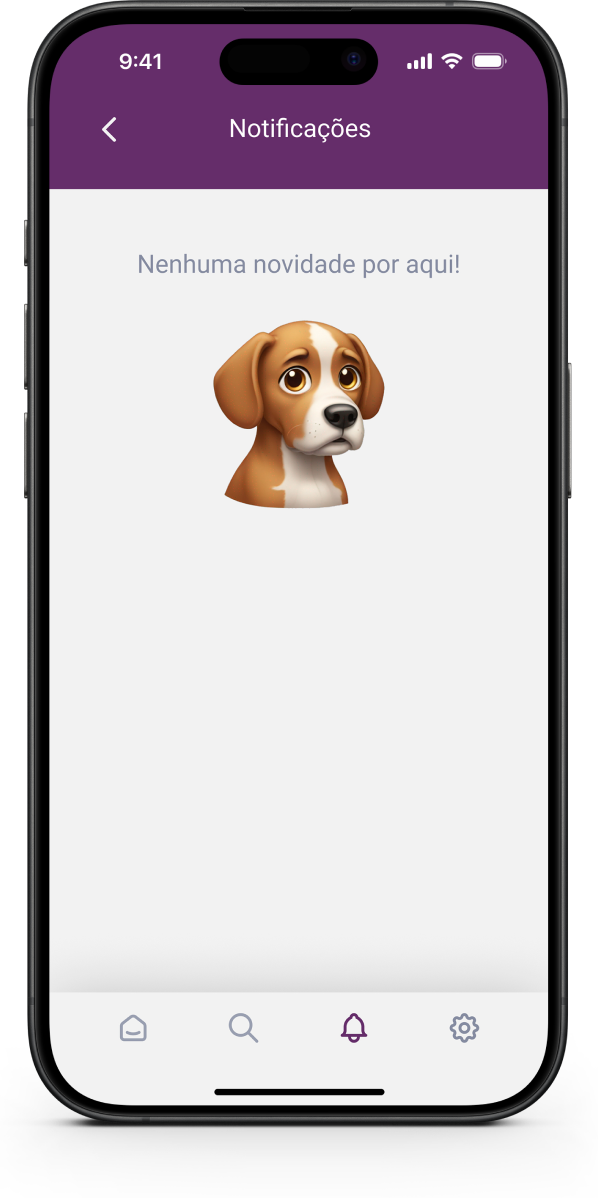
3. Tela de notificação após tocar no ícone na NavBar; no protótipo, sem novas notificações.
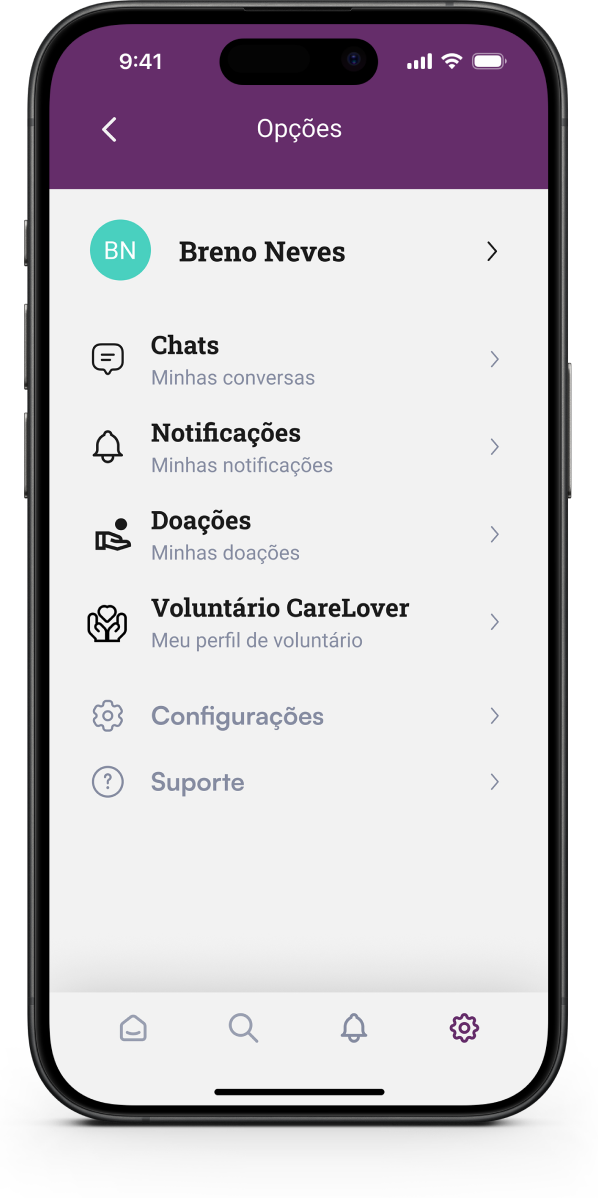
4. Opções do app após tocar no ícone na NavBar.




Conclusão
Foi a primeira vez que estudei e desenhei uma experiência de usuário em etapa de segurança e eu realmente gostei do resultado final.
Sinta-se livre para dar uma olhada e navegar pelo protótipo no Figma para ter uma experiência completa!