Nami
Visão geral
Nami é um restaurante fundado por nipo-brasileiros que queriam trazer a verdadeira experiência e culinária e cultura japonesa para o Brasil.
Local
Belo Horizonte — Brasil
Abr 2023 — Jul 2023.








Objetivo do projeto
O objetivo do projeto da Nami foi estudar e aplicar na prática pela primeira vez, todo o processo de design de ponta-a-ponta, do Discovery até os Protótipos em alta-fidelidade.
No final de tudo é um projeto do qual tenho muito orgulho por ser o primeiro projeto que fiz na minha carreira. Por ser um case fictício, existe um limite de até onde você consegue estudar algumas nuances, como o processo de Research propriamente dito, mas fiz o meu melhor para reduzir esse déficit o máximo possível.
O UI foi sem sombra de dúvidas, a parte que melhor foi trabalhada durante o projeto (o que é normal, uma vez que se trata de um projeto fictício).





A Nami é um restaurante japonês localizado em Belo Horizonte – MG, focado na verdadeira experiência, cultura e principalmente, culinária japonesa.
Problema a ser resolvido
O app da Nami veio através da busca de sanar a dor de utilizar aplicativos como iFood e Uber Eats. As taxas dessas plataformas são muito altas, obrigando muitas vezes os estabelecimentos a aumentarem os preços de seus produtos, tornando-os muitas vezes extremamente caros. Em muitos cenários, acaba sendo algo prejudicial para o estabelecimento e pouco lucrativo.
A solução do problema é entregar ao usuário um app dedicado da Nami com experiência fácil, intuitiva, satisfatória e com preço justo dentro do proposto pelo ticket médio do estabelecimento.
Isso possibilitaria que a Nami pudesse fugir das taxas e ter maior margem de lucro.
Processos
É importante destacar, antes de tudo, que UX não é linear. Por mais que você trace e defina um processo, a chance de você seguir esse planejamento linearmente é muito pequena.
E essa é a diferença de projetar um projeto fictício e um projeto real. Você não terá imprevistos, problemas para solucionar e infortúnios REAIS para se pensar e resolver quando se desenvolve um produto fictício.
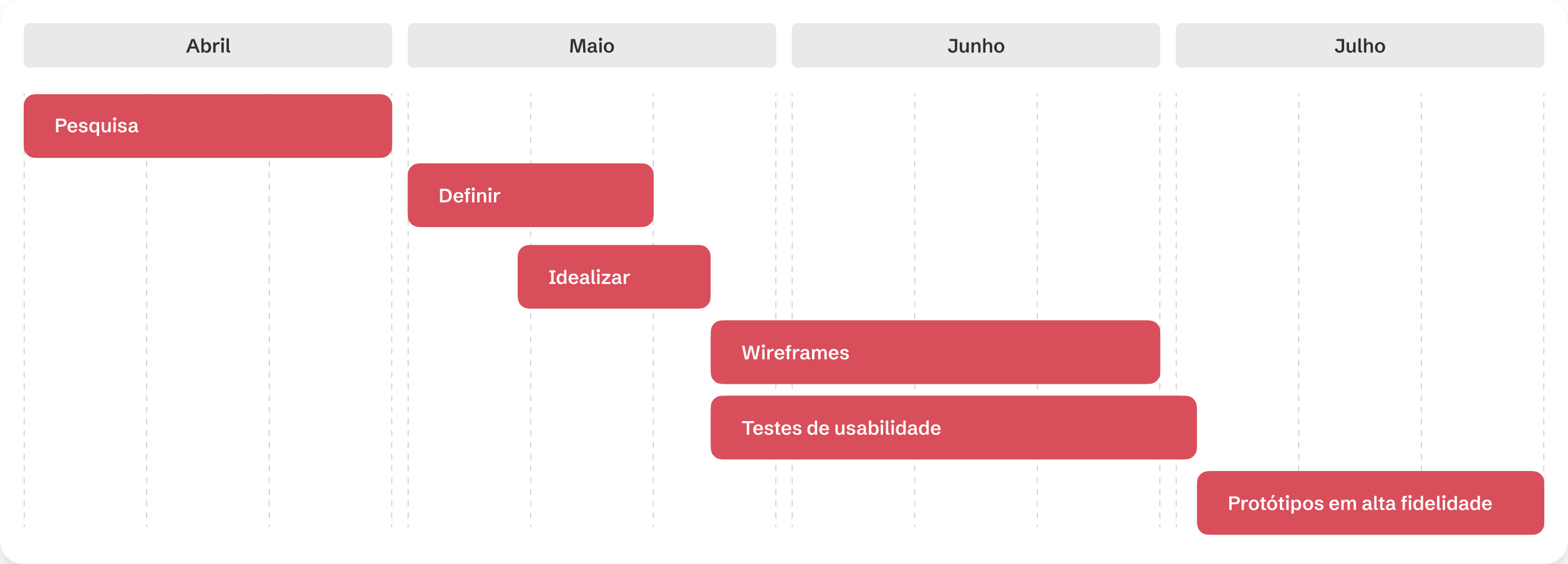
Apesar disso, estabeleci o seguinte processo para seguir no decorrer do projeto:
Pesquisar → Definir → Idealizar → Wireframes → Testes de usabilidade → Protótipo final.
Resultados
O resultado que obtive de tudo foi isso foi um projeto sendo concluído de forma muita satisfatória em incríveis 4 meses, atuando de ponta-a-ponta, recebendo feedbacks muito positivos de todos os envolvidos nos processos do projeto e entregando uma nova feature incrivelmente inovadora e intuitiva.

Pesquisa
A única coisa que eu tinha era conhecimento teórico, determinação e um sonho. Nunca havia feito uma pesquisa e descoberta de UX antes, então era tudo muito novo para mim e sinceramente, eu sequer sabia por onde começar, quem recrutar e quais perguntas fazer.
Mas eu tinha conhecimento teórico, determinação e um sonho.
A ideia que tive era simples: conduzir uma pesquisa qualitativa para coletar informações e insights, e depois executar uma pesquisa quantitativa para validar aquilo eu hipotetizava e tudo o que eu pude coletar durante a pesquisa qualitativa.
Quer saber mais sobre toda a aventura que foi essa pesquisa? Clique aqui!

Processo de pesquisa destrinchado; foram entrevistados 3 usuários na pesquisa qualitativa e 10 respondentes na pesquisa quantitativa.
Definir
Chegar na etapa de Definição foi alivio.
Primeiro, eu tinha concluído a pesquisa, o que havia sido muito desafiador já que nunca tinha conduzido uma antes. Segundo, eu realmente tinha concluído a pesquisa! Então o restante do projeto fluiria melhor a partir daqui.
Eu tinha muitos dados em mãos e uma quantidade incrivelmente grande de informações coletadas e validadas. E agora, eu teria que transformar isso na base do projeto e começar a definir alguns caminhos para seguir.
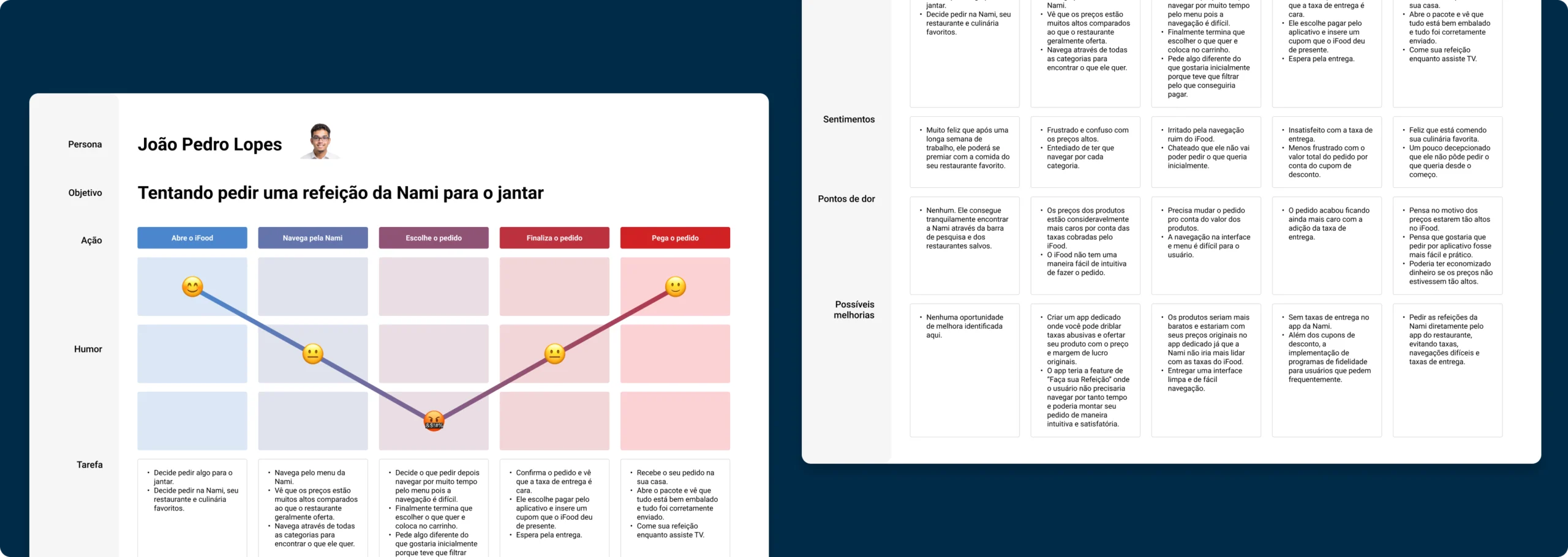
Como eu fiz isso? Com Mapa de Empatia, Personas, Benchmark e Mapa de Jornada de Usuário.
Ficou curioso para ver esses itens e história de como os desenvolvi? Clique aqui!

Mapa de Empatia, Personas, Benchmark e Mapa de Jornada de Usuário são itens usados para empatizar e entender seu usuário, além de estudar e ver o que está dando certo ou errado no mercado.
Idealizar
Com a etapa de Definir concluída, eu prossegui para a etapa de Idealizar.
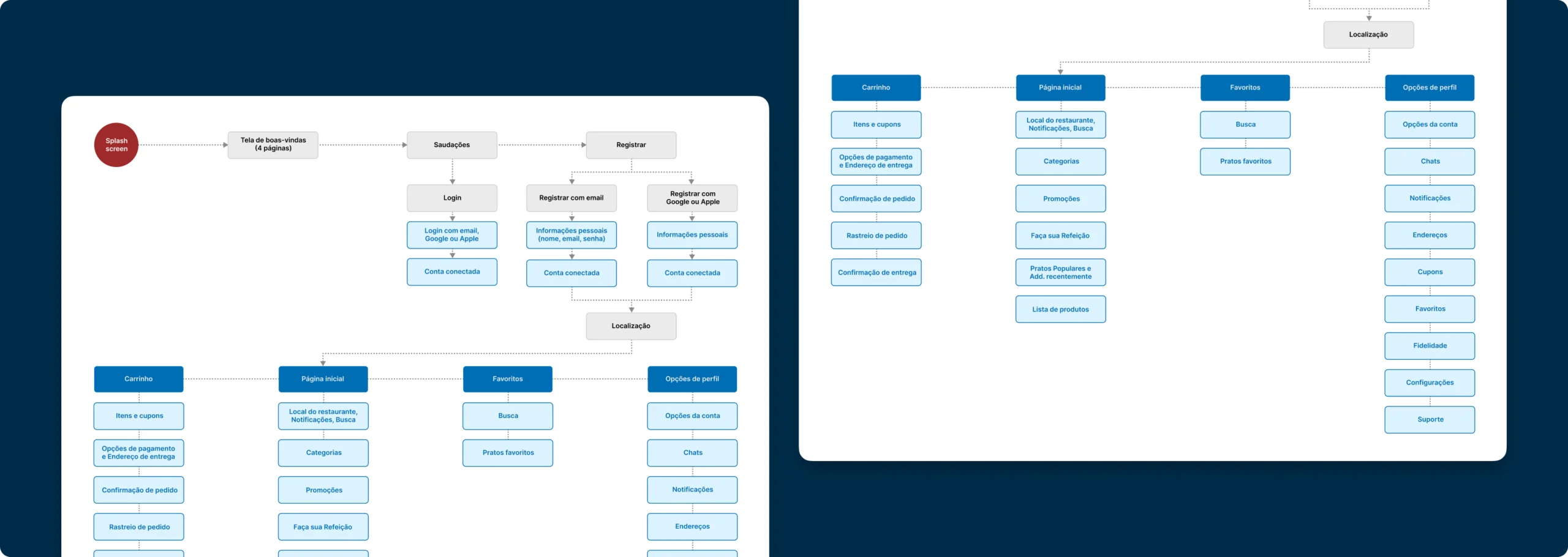
Nessa etapa, é onde podemos descobrir ou estabelecer o escopo do projeto e dos fluxos de usuário, então optei por estabelecer aqui, um User Flow.
Ter o escopo do projeto e das telas disponível na minha frente me permitia saber o que viria pela frente, me planejar e me preparar. É um processo importante inclusive para uma possível equipe de desenvolvimento.
Quer ver o fluxo e o User Flow completo? Clique aqui!

User Flow é uma técnica que te permite mapear todo fluxo de telas do seu site ou aplicativo de forma rápida. Essa técnica funciona bem para alinhar os caminhos e ações que o usuário pode fazer junto com os membros do time.
Wireframes
Com o User Flow feito, passei para a etapa de Wireframes. A ideia aqui era bem simples: fazer um rascunho das telas supostamente pré-definidas no User Flow, assim eu poderia fazer os testes de usabilidade com os usuários e predefinir uma base para as cores, elementos e outros itens, quando chegasse o momento de desenhar as telas em alta fidelidade.
A princípio, desenvolvi os wireframes das telas principais. Novamente, a minha ideia acima de tudo com esses rascunhos, seria usá-los para fazer os primeiros testes de usuários para a definição do MVP do aplicativo e verificar se a jornada, usabilidade e experiência de usuário estavam satisfatórias.
Em caso de resposta positiva, eu poderia usar a mesma linha de raciocínio e decisões para as demais telas e dessa forma, poupar tempo e recursos.
Veja todos os wireframes aqui.





Eu desenhei os wireframes das principais telas para futuramente testá-las e verificar se a jornada, usabilidade e experiência de usuário estavam boas.
Testes com usuários
Não é difícil de imaginar que essa seria a etapa mais árdua e complicada de todo o projeto. Recrutar usuários para fazerem testes não é uma tarefa fácil e quando esses testes são para um projeto de estudo e fictício, é uma tarefa mais complicada ainda.
Quando se trata de projetos reais, geralmente financiados por stakeholders, uma das maneiras de nós conseguirmos angariar e recrutar usuários para realizarem testes é oferecendo algo em troca, seja algum benefício dentro do produto que estamos projetando ou testando, seja alguma recompensa em dinheiro, por exemplo.
E antes de começar todo o processo, coisas precisavam ser definidas. Eu precisava definir:
– a quantidade de usuários que iria recrutar para testar (ou quantos eu iria conseguir recrutar);
- quais telas seriam realmente necessárias para a definição do MVP e consequentemente, quais telas valeriam a pena levar para os usuários;
- quais jornadas ou tarefas que eu levaria e passaria para os usuários realizarem;
E acima de tudo, eu tinha um problemão para resolver: como vou recrutar esses usuários, ir até eles e de certa forma, tomar o tempo deles para conduzir os testes?
Quer saber como eu resolvi esse problema e executei os testes? Clique aqui!



Optei por um teste não-moderado para os testes de usabilidade da Nami e utilizei o Figma para a aplicação do teste.
Protótipos de alta fidelidade
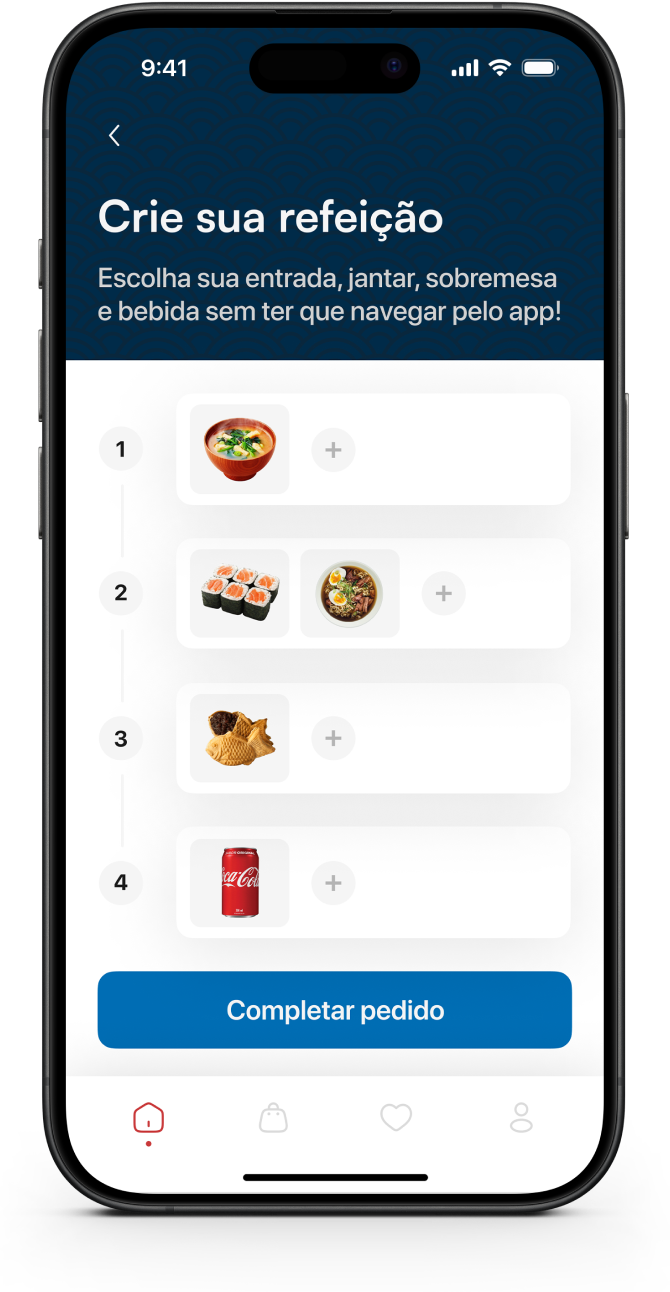
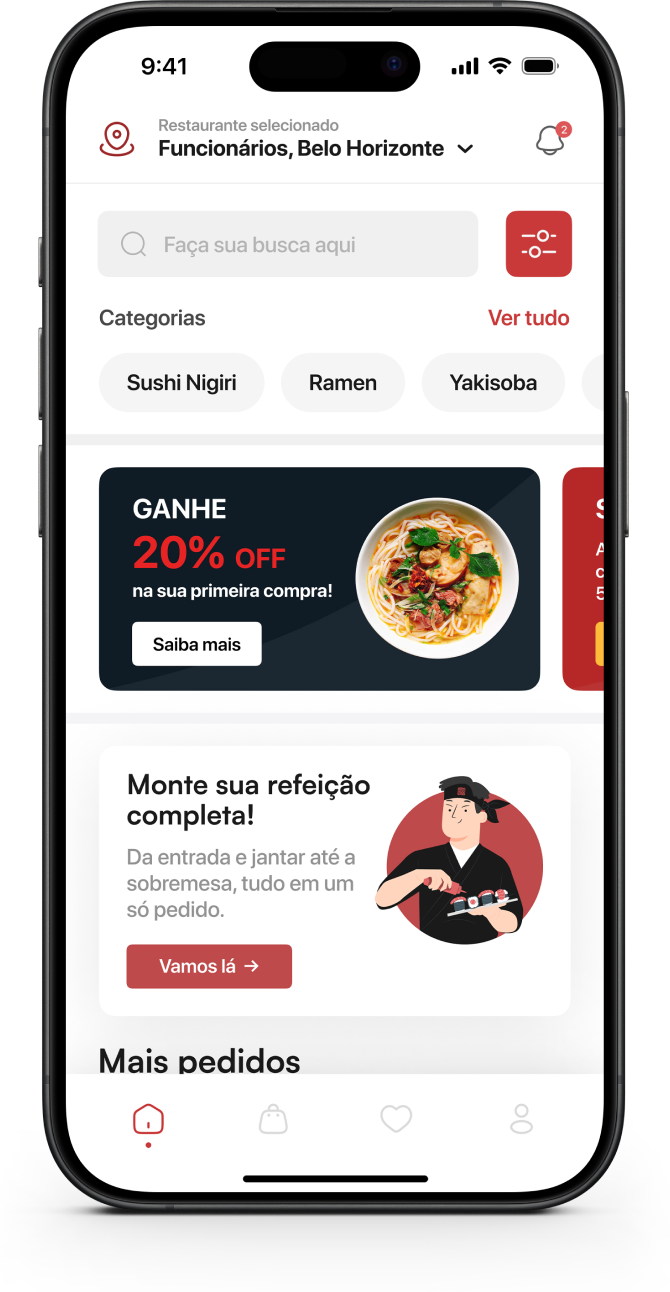
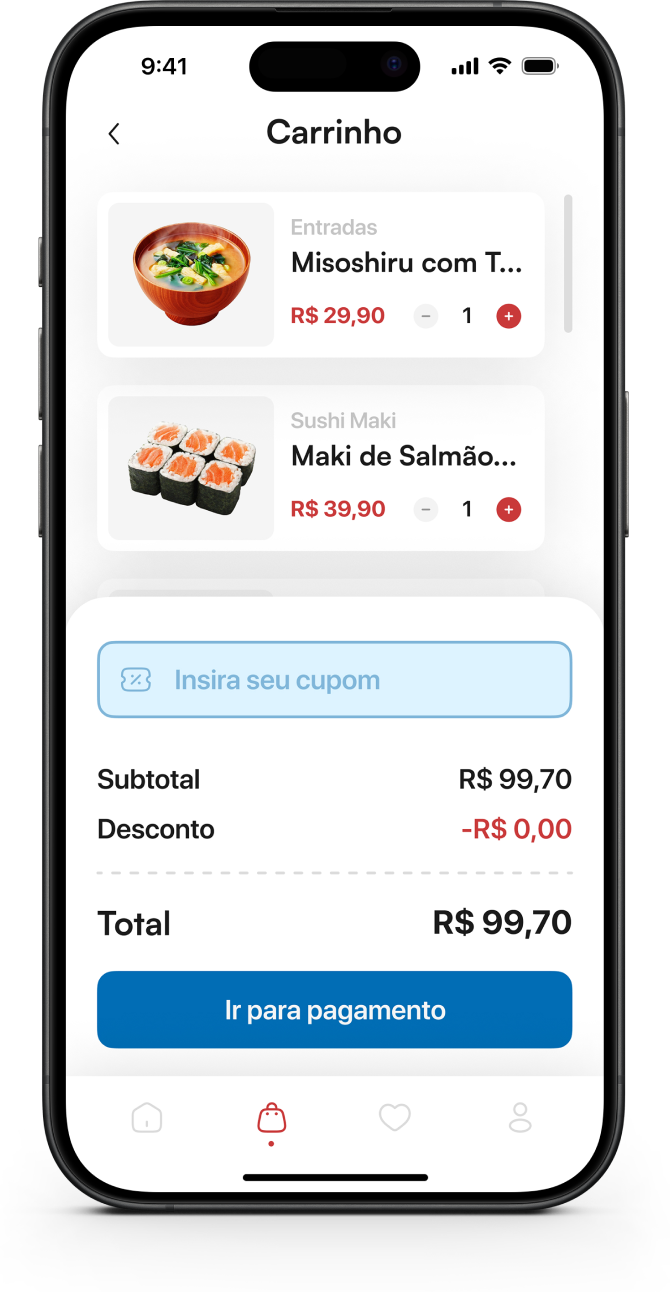
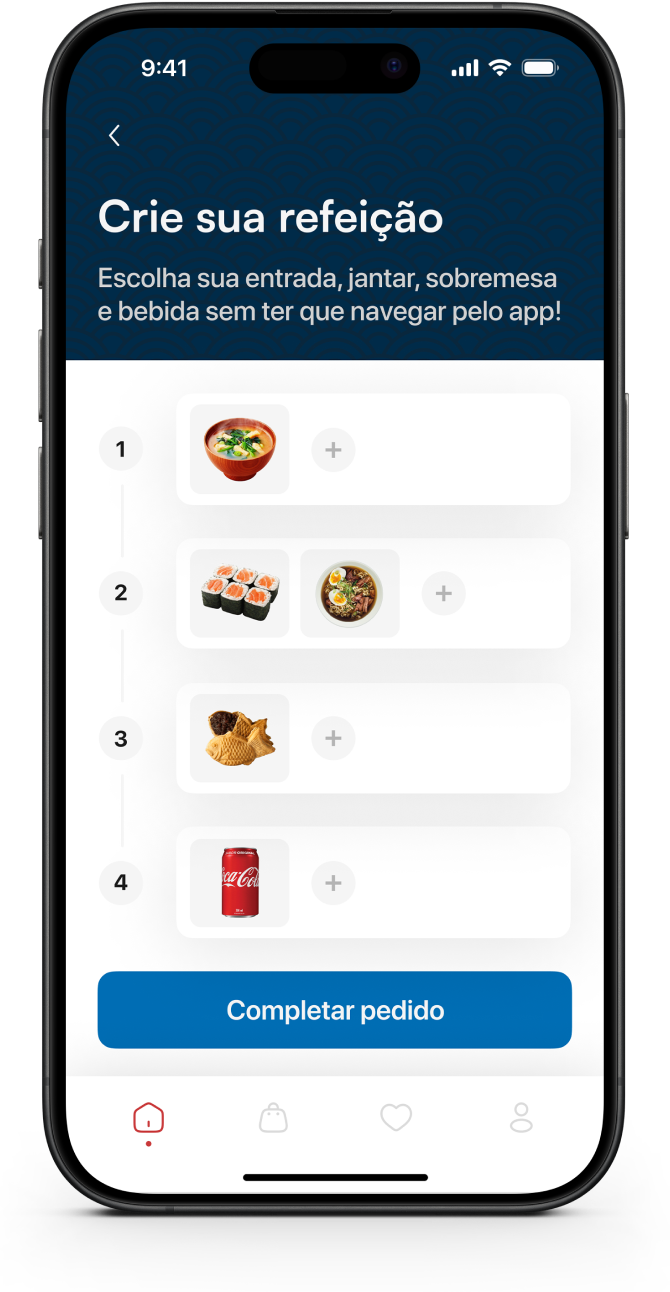
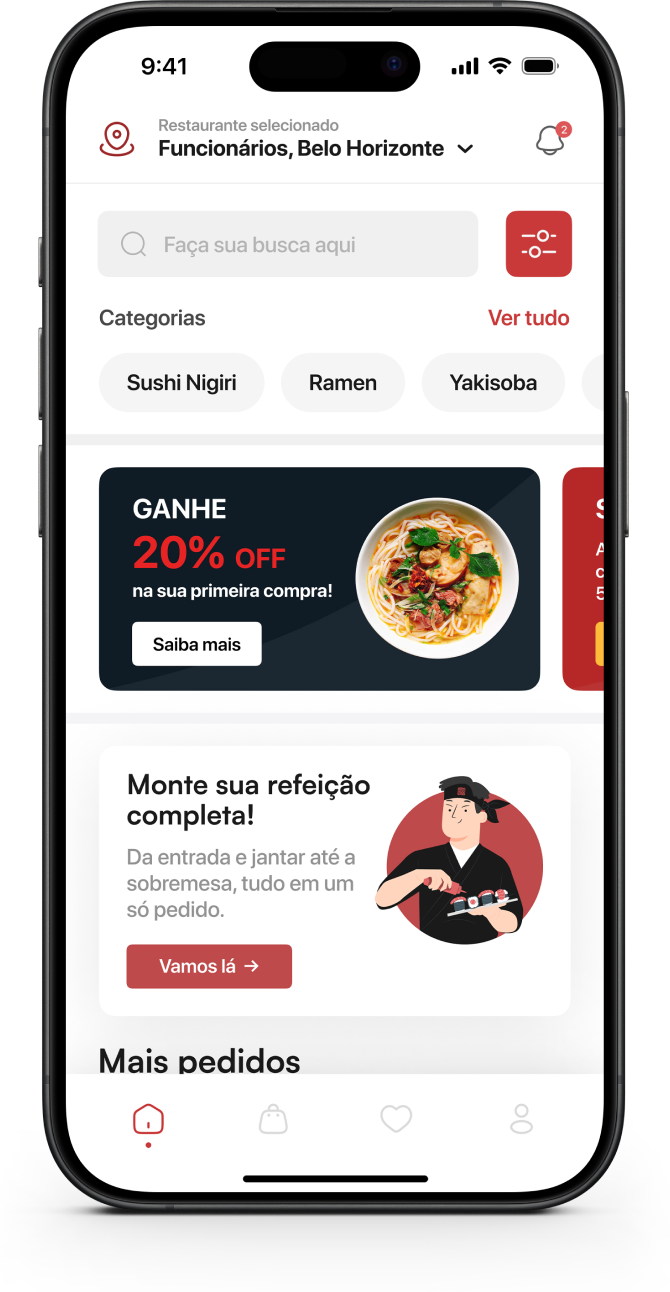
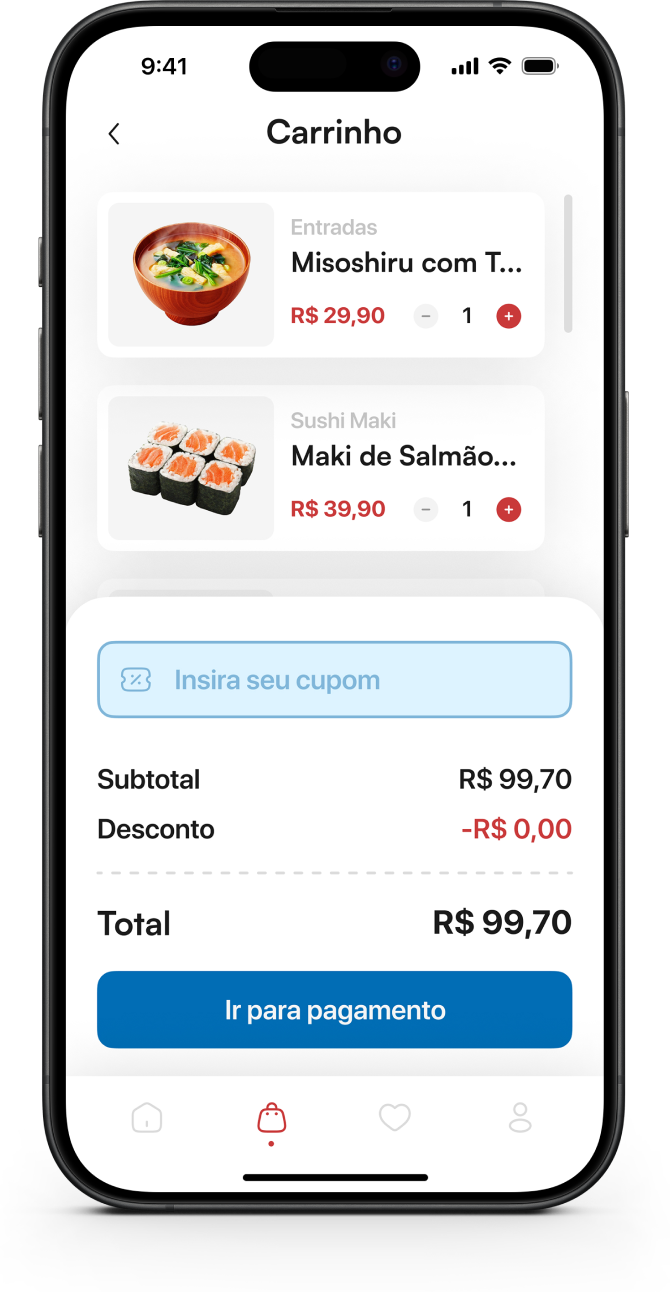
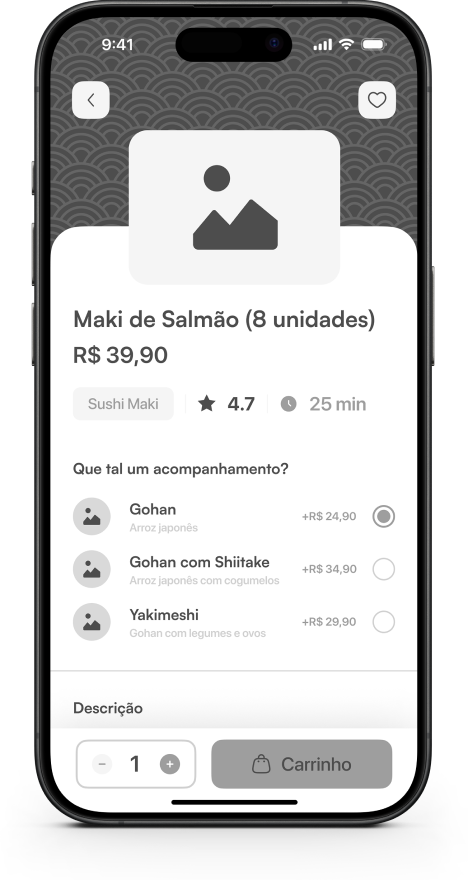
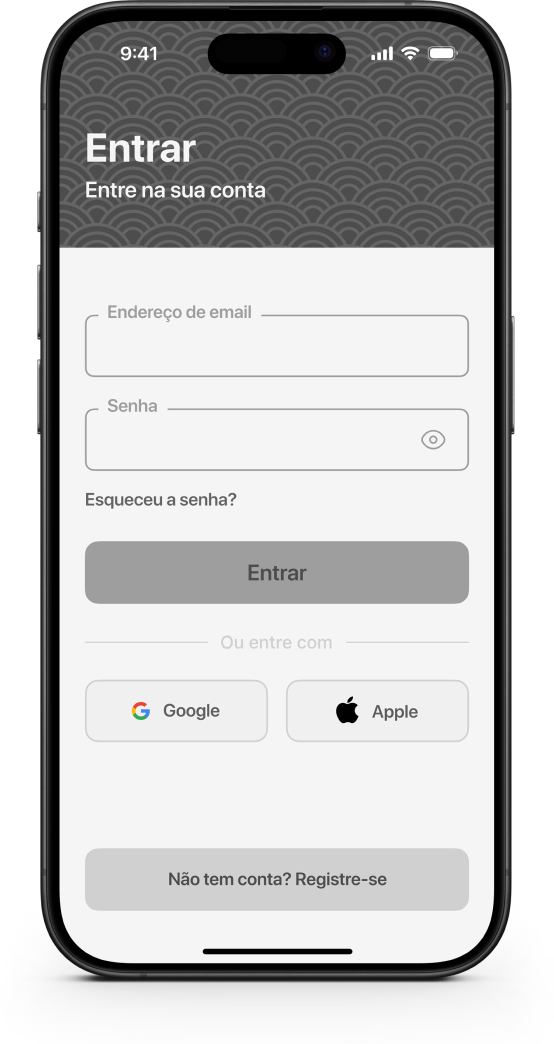
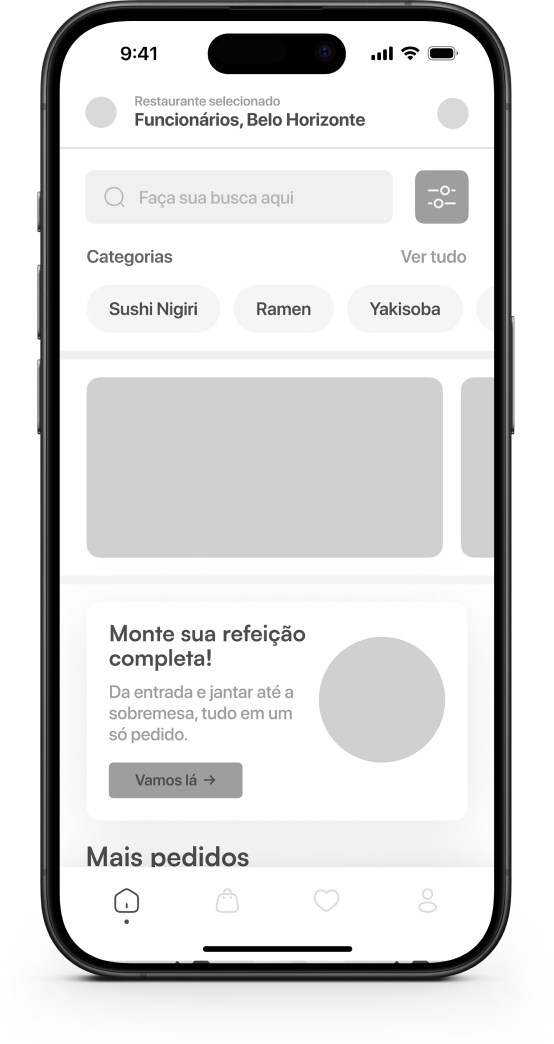
Chegando na última etapa do projeto, agora só faltava aplicar os termos visuais e estéticos na interface e acima de tudo, aplicar também as heurísticas e aspectos de UX que colhemos nos testes, em termos de interação, fluxo e comportamento de usuário.
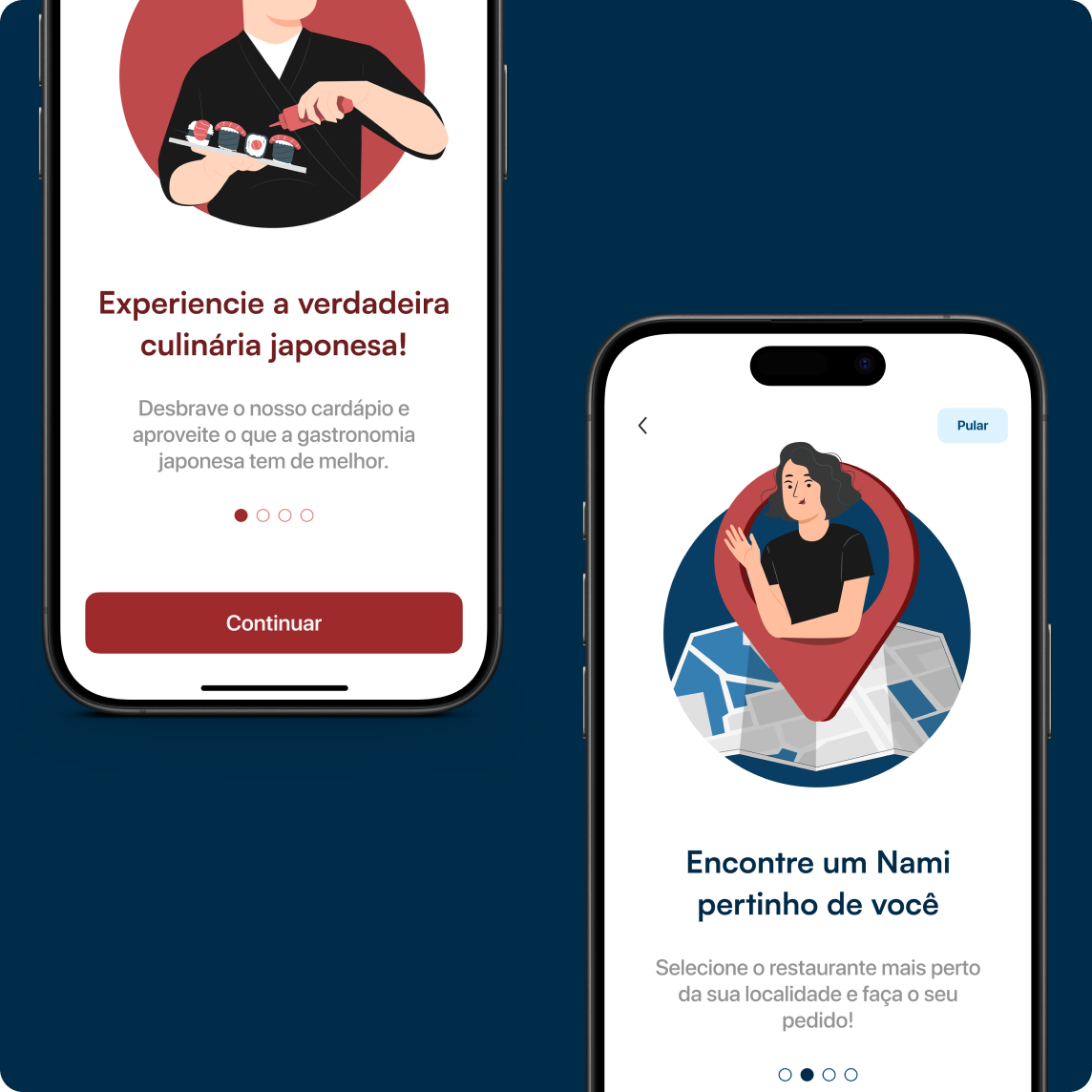
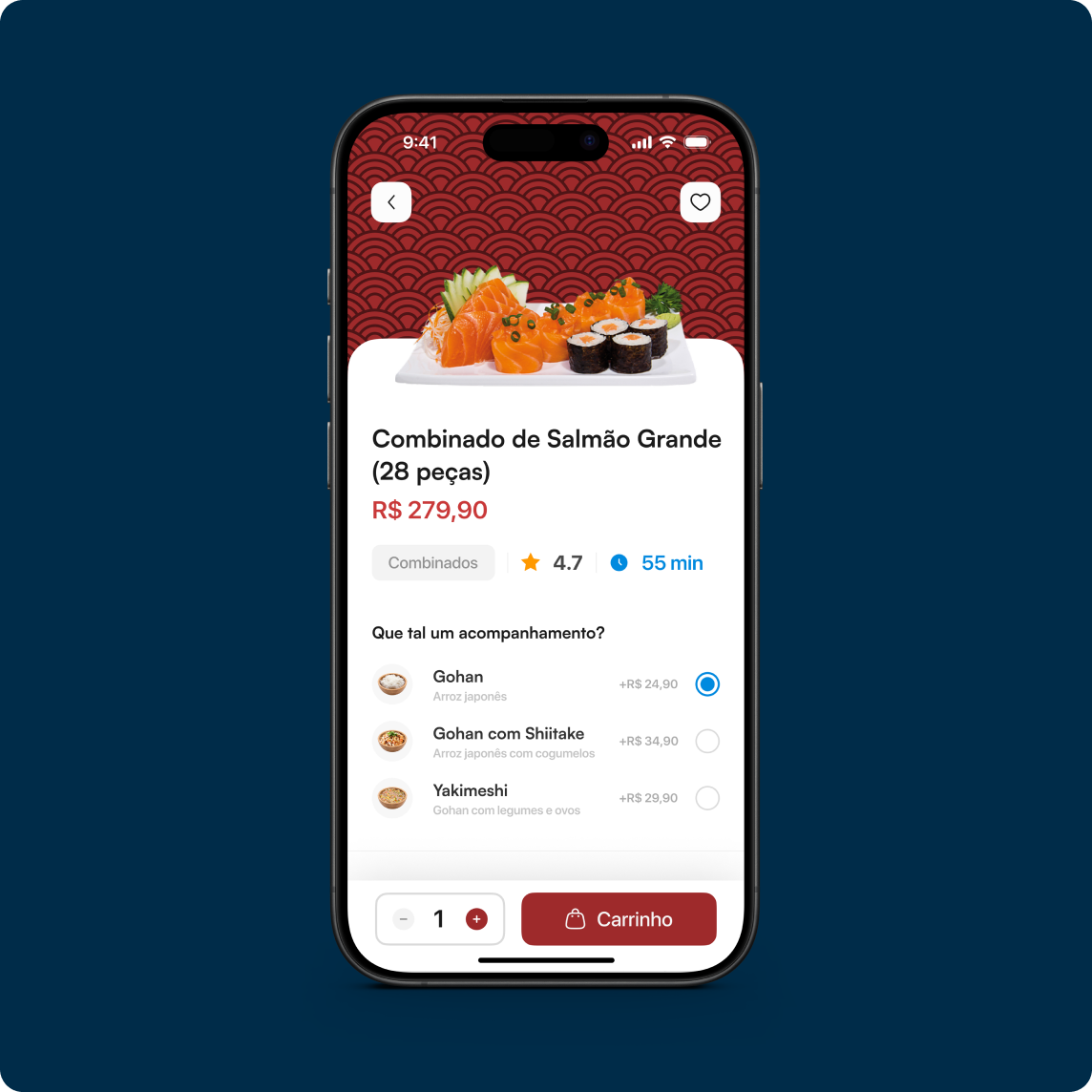
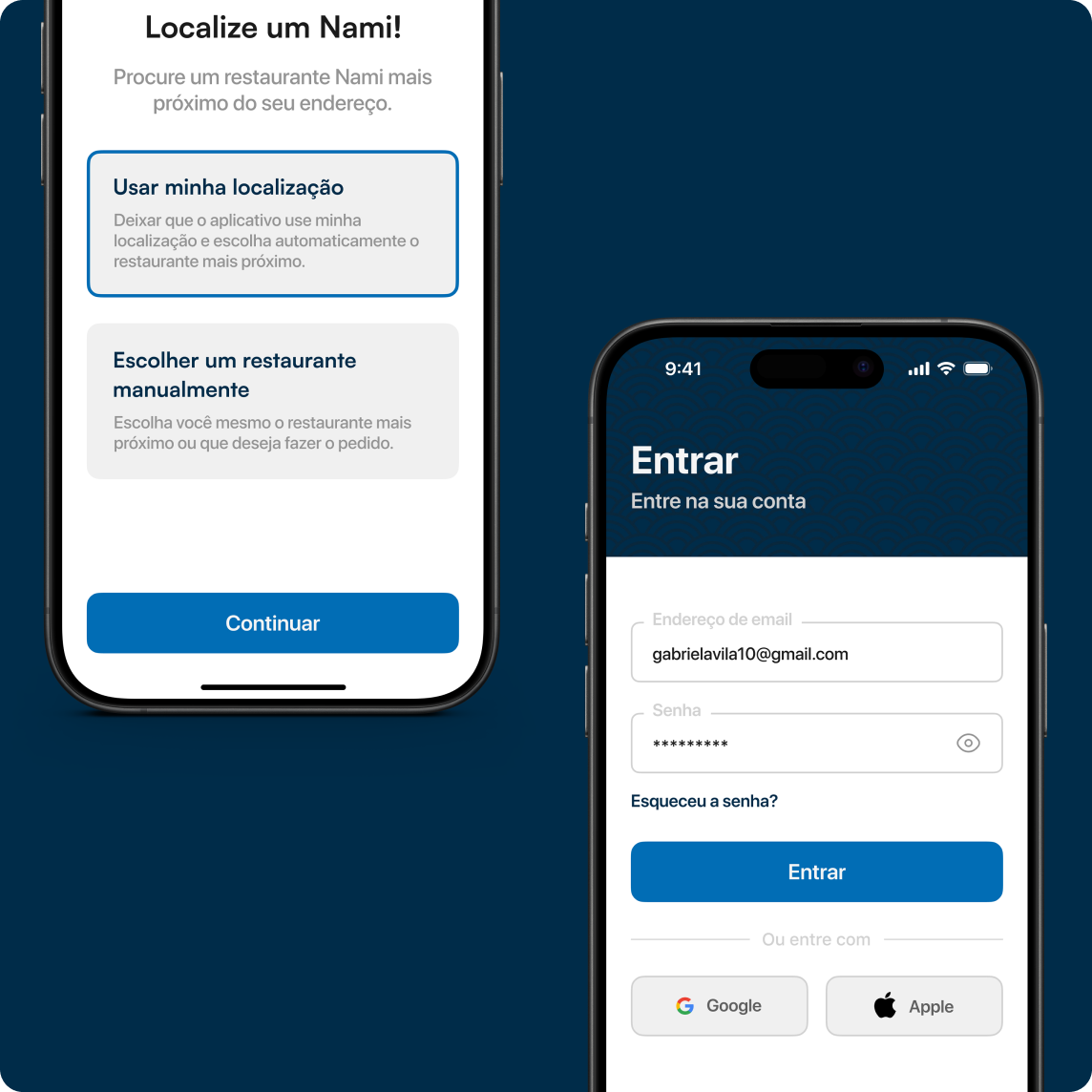
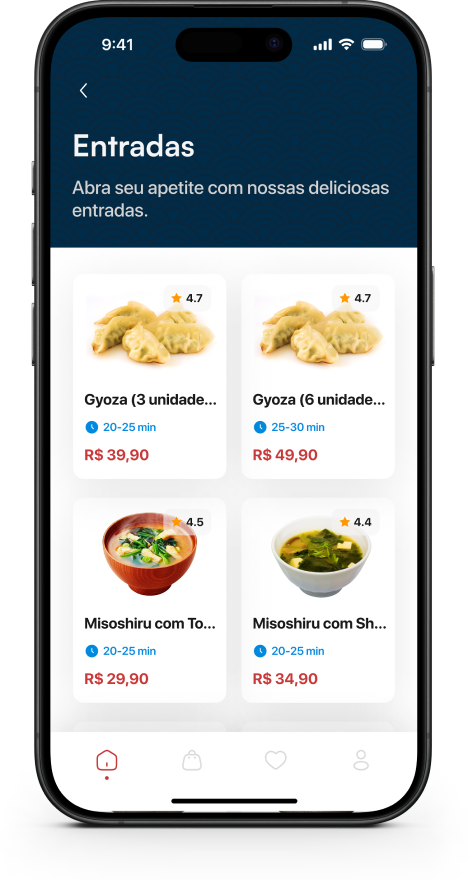
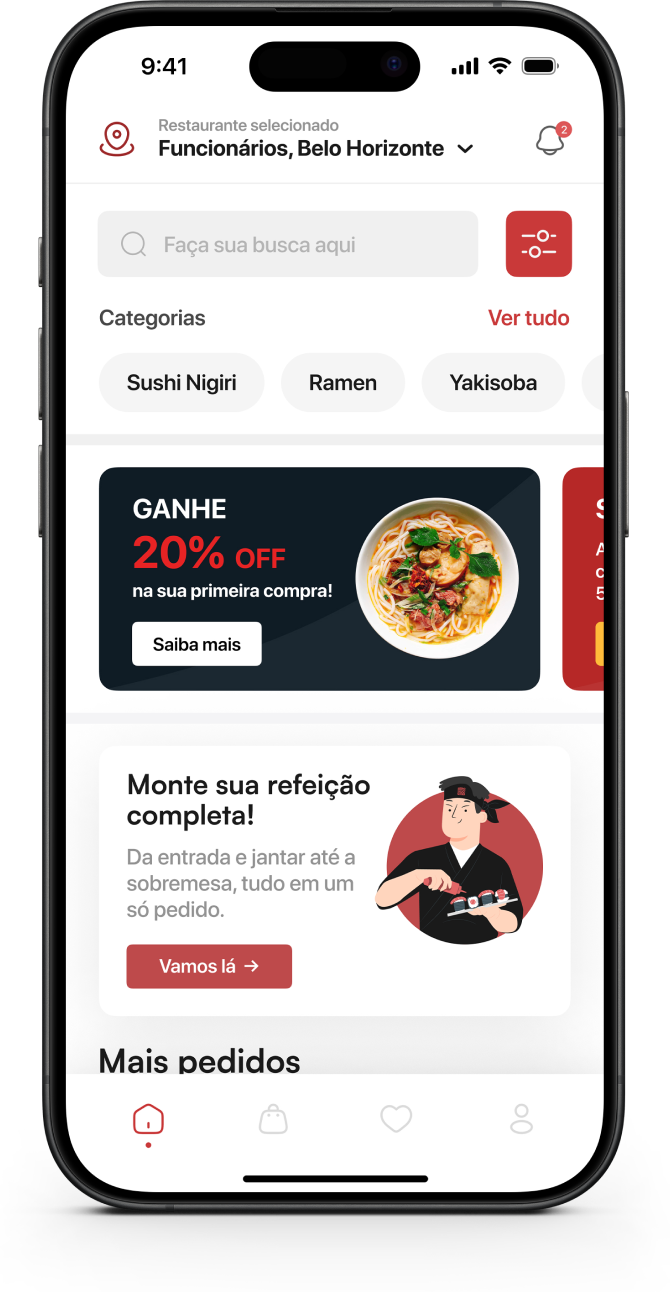
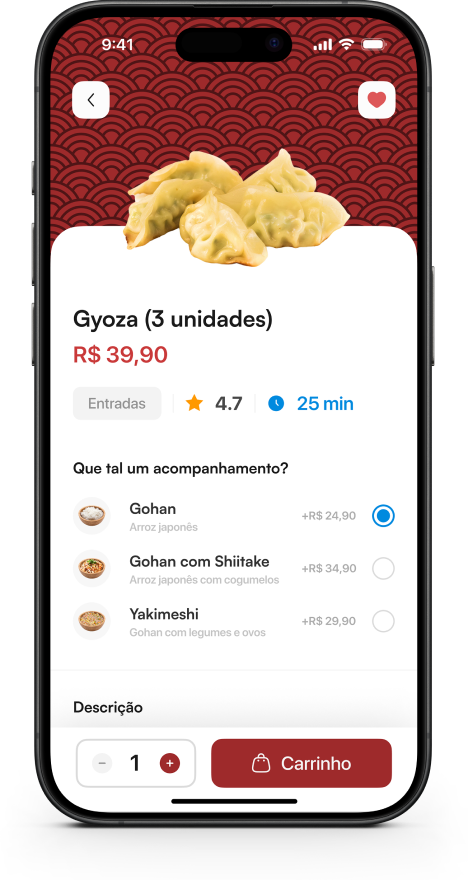
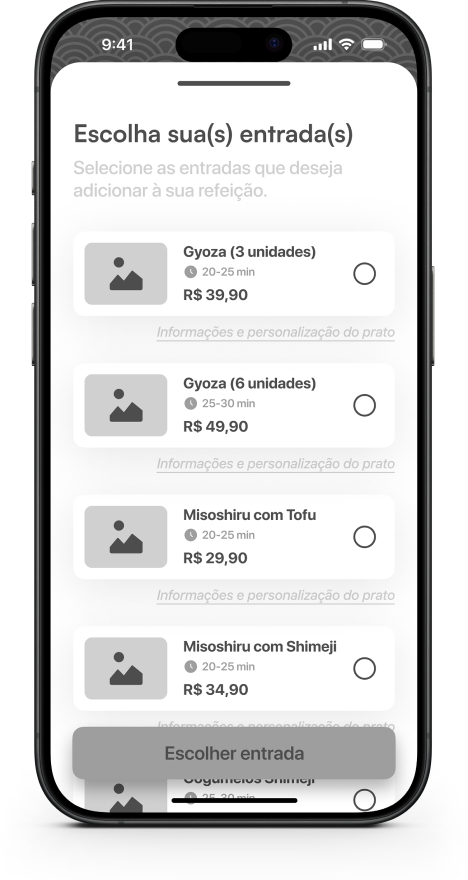
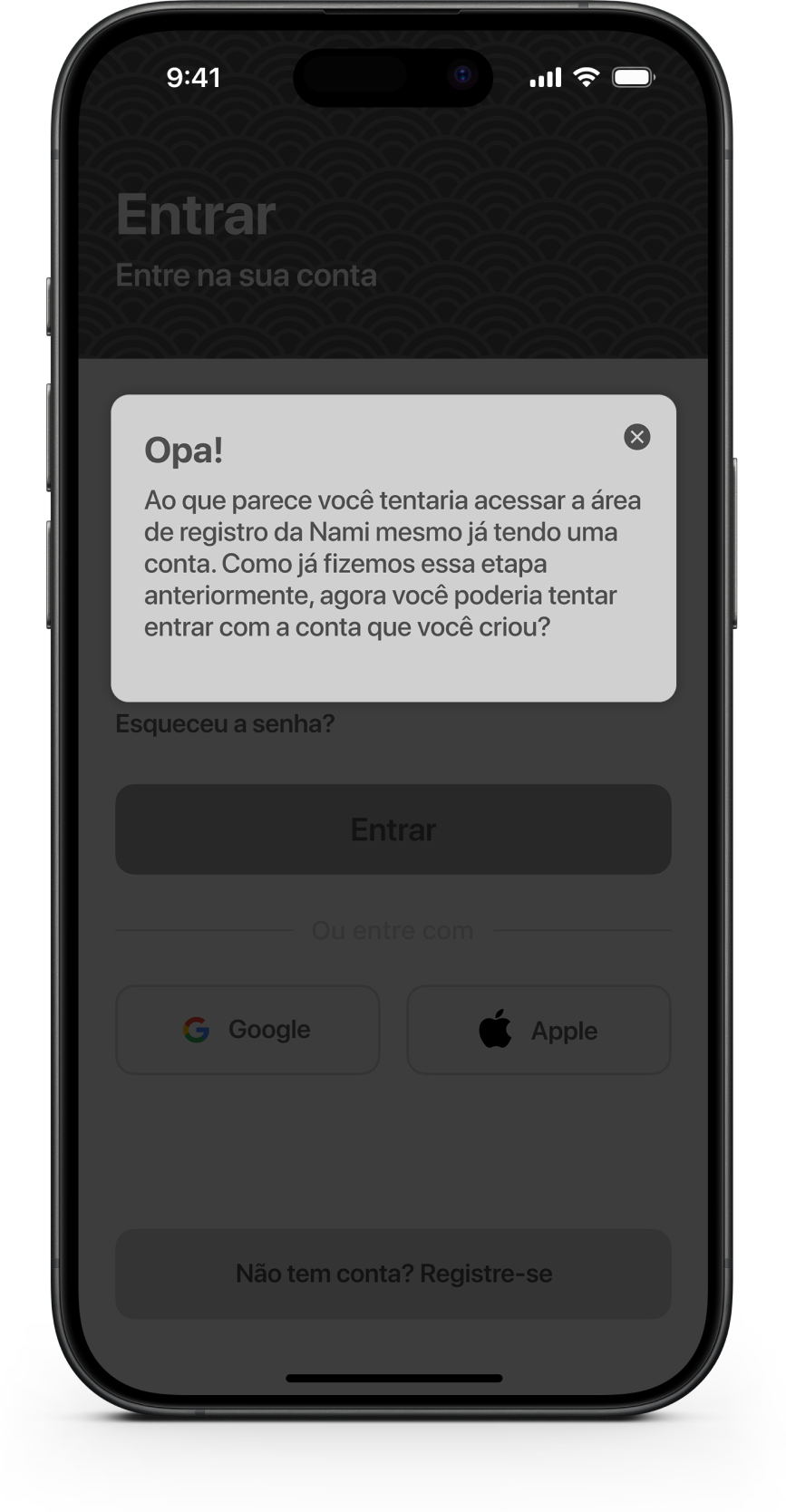
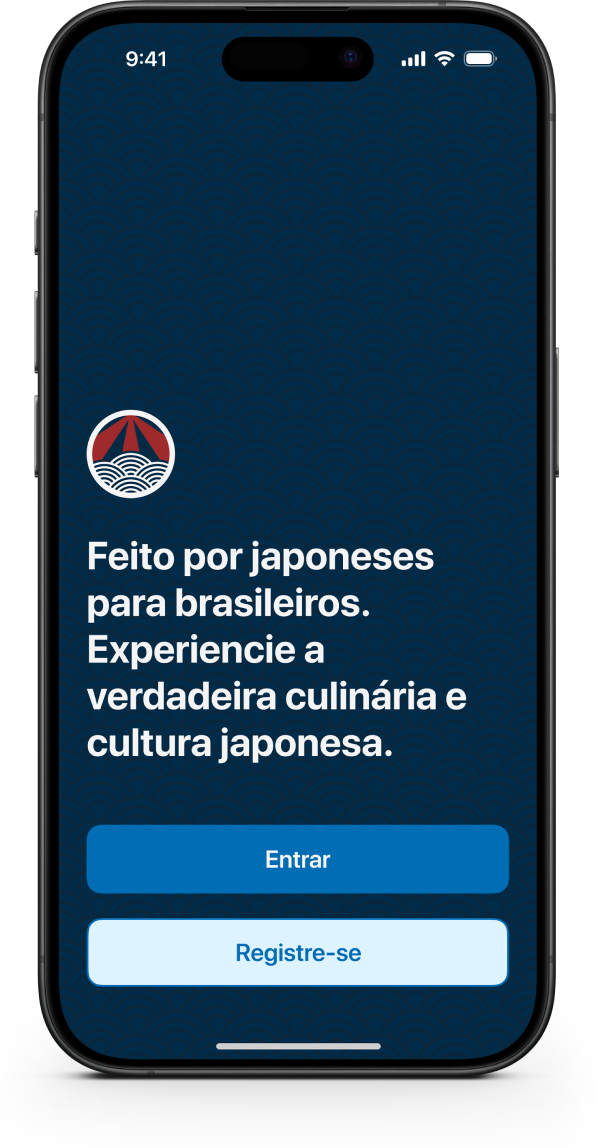
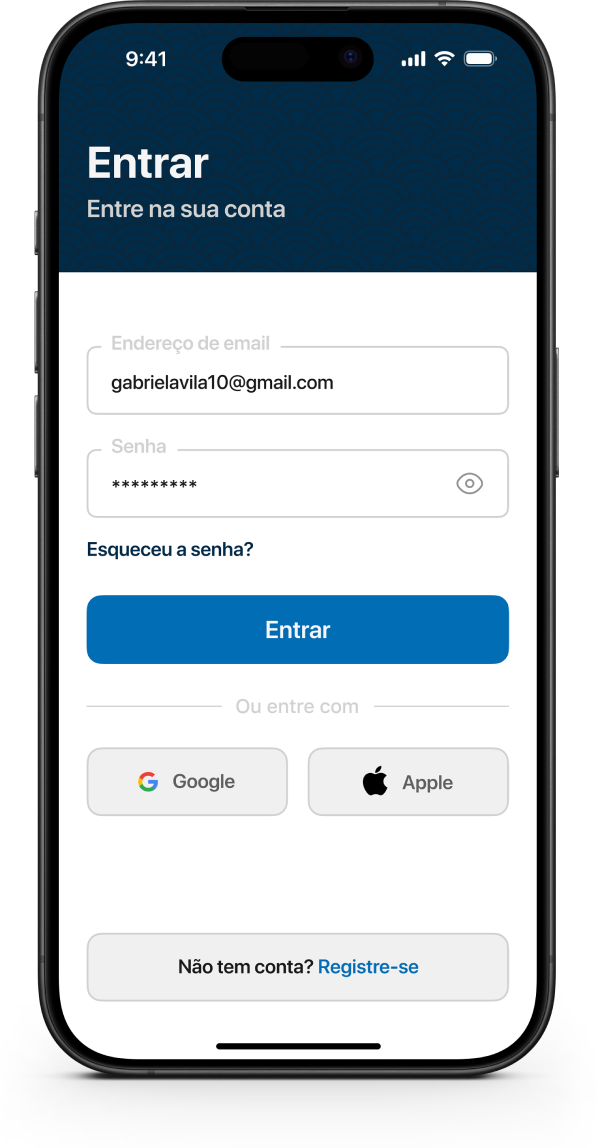
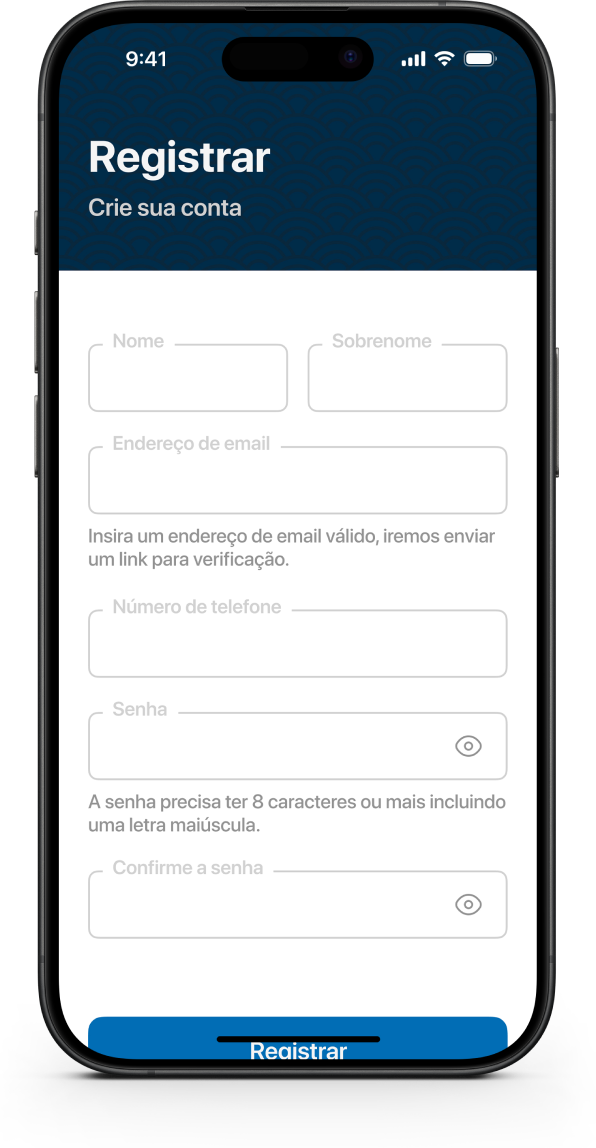
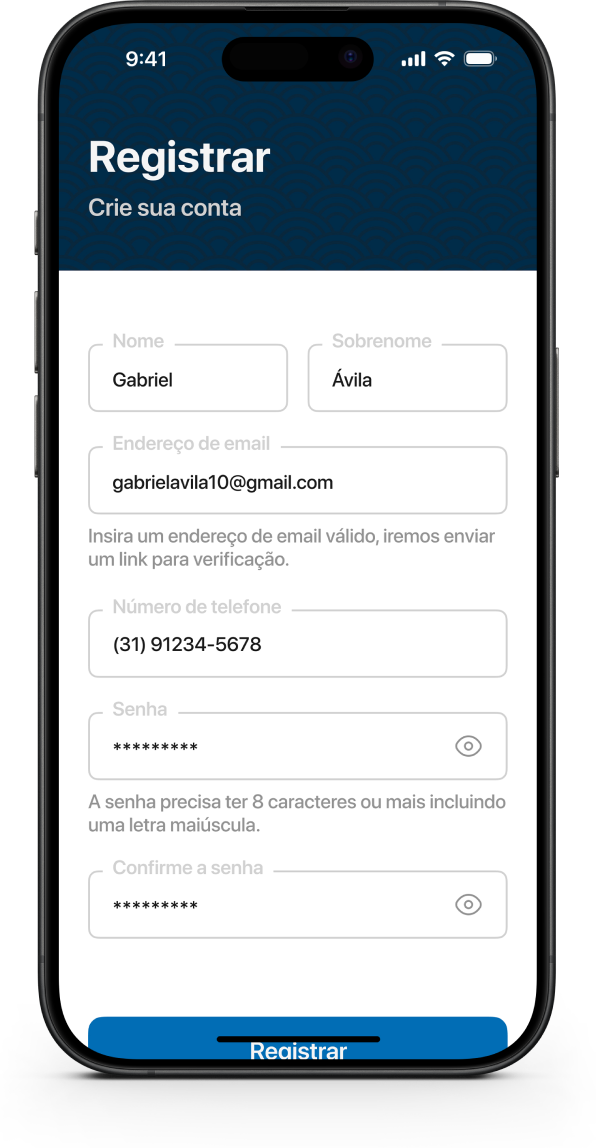
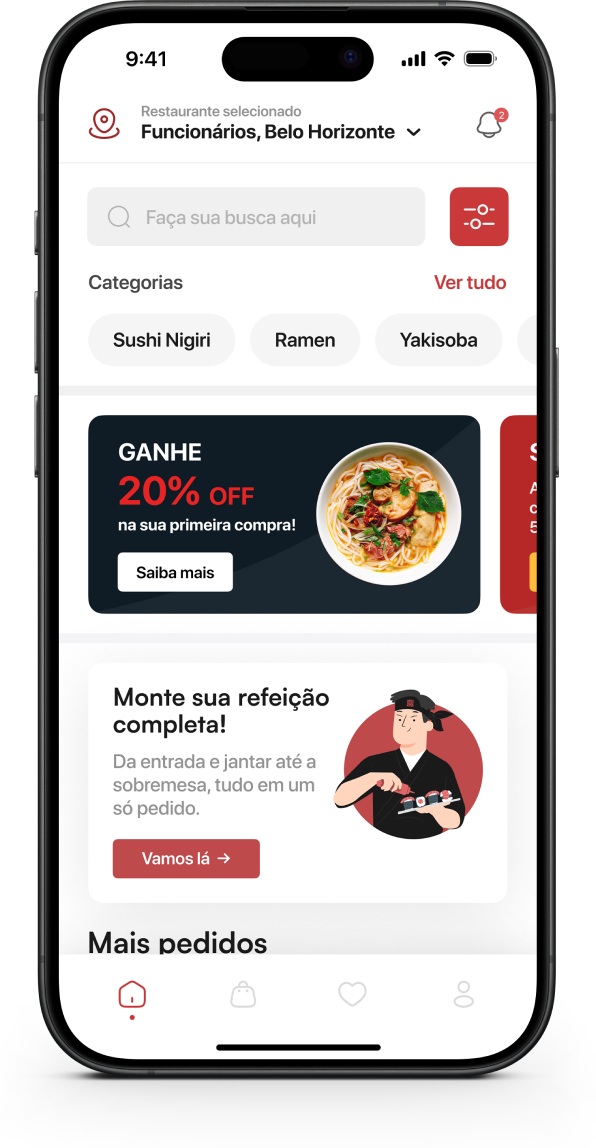
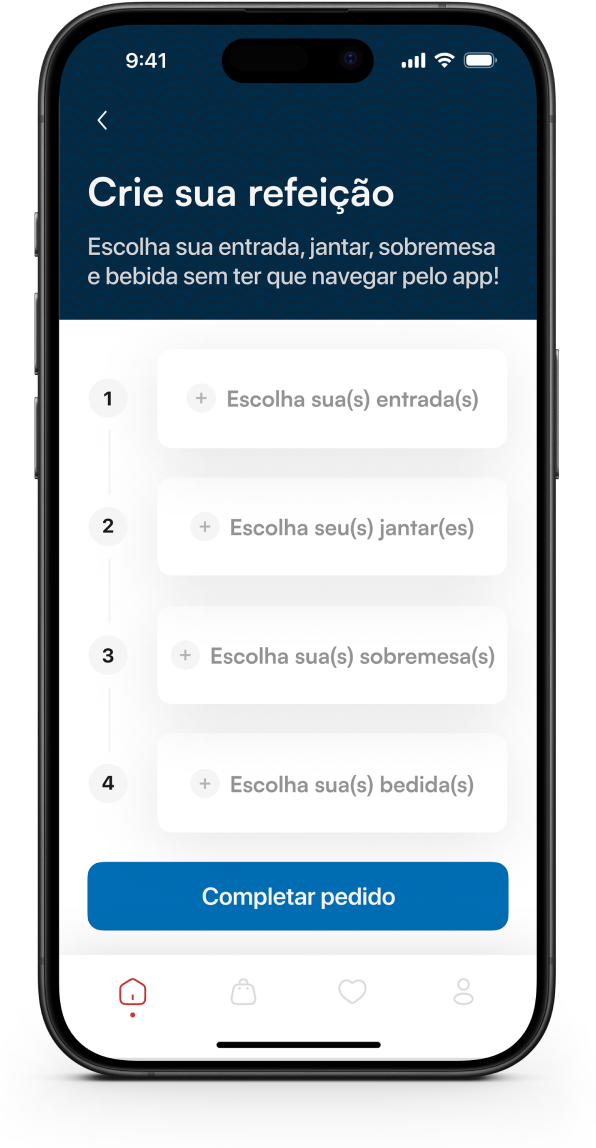
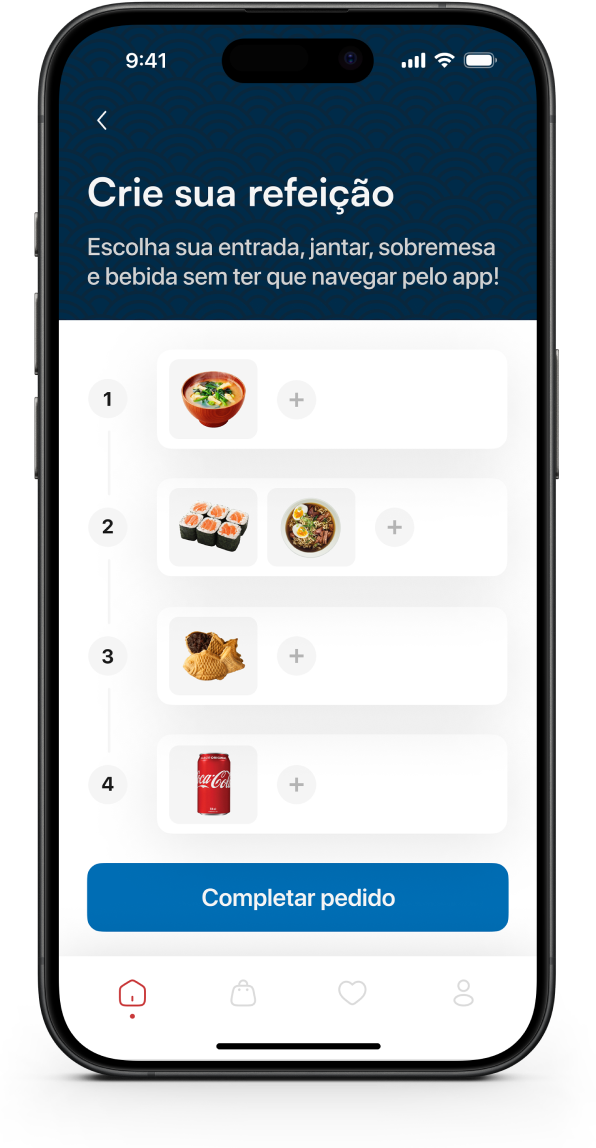
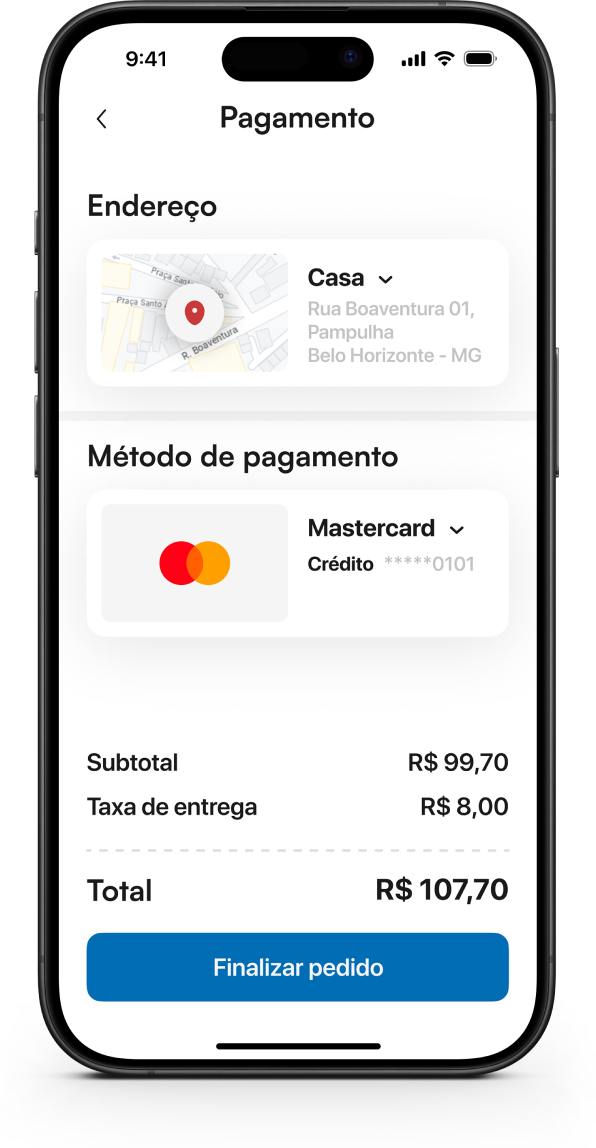
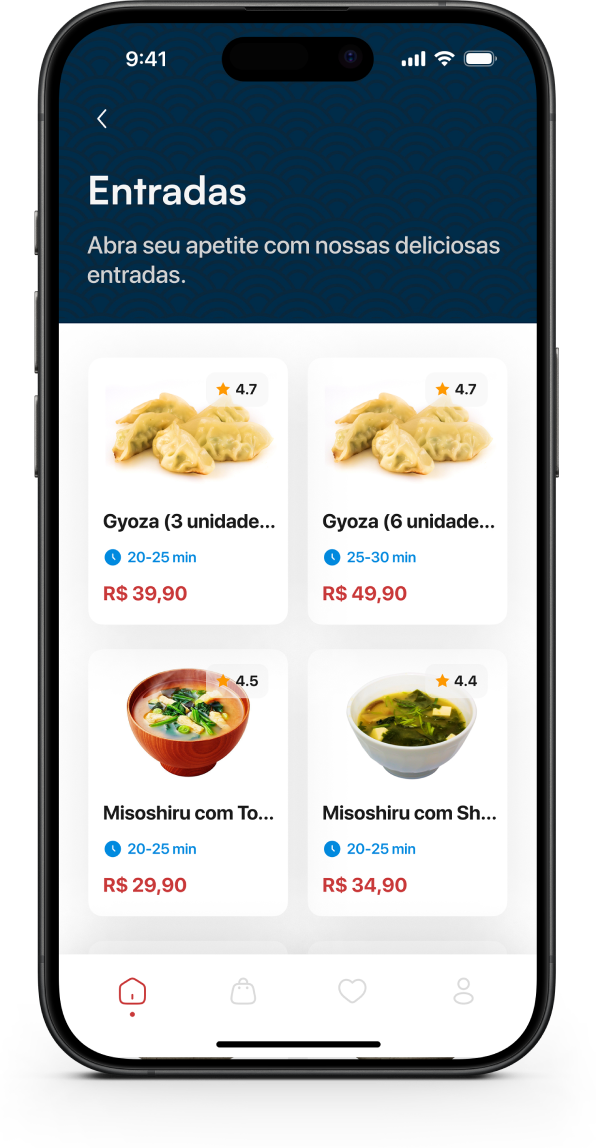
Você pode conferir logo abaixo o resultado final de algumas das telas do app da Nami.
Caso tenha interesse em ver o restante (todas as telas desenvolvidas para o projeto), clique aqui!




















Conclusão
Como dito anteriormente, esse foi o primeiro projeto que desenvolvi nos meus estudos enquanto fazia a migração de carreira para UX.
É fruto de muito orgulho, pois pude atuar em todas as frentes (pesquisa, validação e prototipação) e desenvolver e aperfeiçoar hard skills importantes para um UX Designer.
Sinta-se livre para dar uma olhada e navegar pelo protótipo no Figma para ter uma experiência completa!